Kérésre pár CSS kód a G-Portálhoz
2014. 07. 20. Lassan már elveszítem a fonalat, annyi kérdést kaptam a napokban, így igyekszem mindegyikre megfelelő válasszal szolgálni nektek. Menjünk szépen sorban.
1. Blogplusz alakítása CSS kóddal. A leírás itt olvasható:
Leírások -
G-Portálos leírások -
Blog modul leírások és CSS kódok -
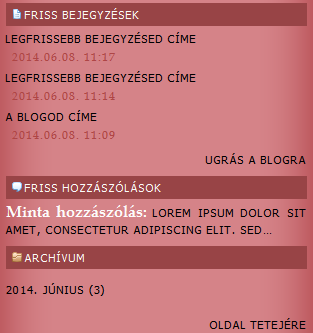
Blogplusz átalakítása CSS kóddal

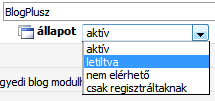
2. Blogplusz eltüntetése. A leírás itt olvasható: Leírások - G-Portálos leírások - Blog modul leírások és CSS kódok - Blogplusz eltüntetése

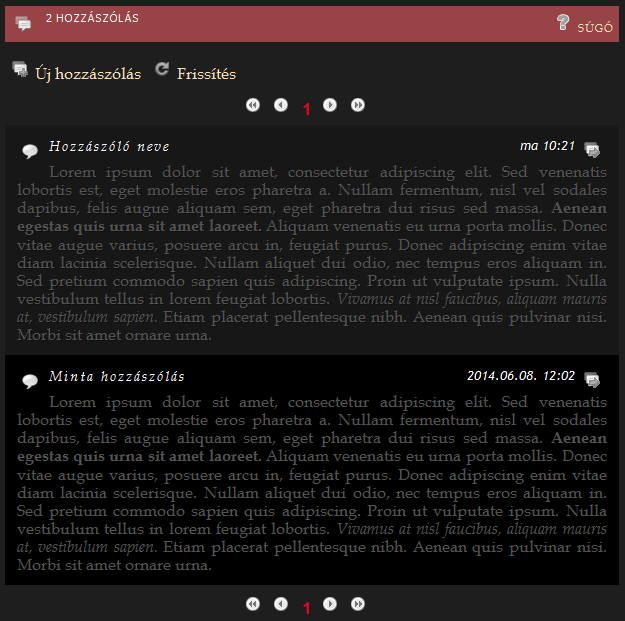
3. Csak a középső modulban a hozzászólások kinézete. Leírások - G-Portálos leírások - CSS kódok használata G-Portálon - Középső modulban a "HOZZÁSZÓLÁSOK" kinézete

Clara (www.leomessi-royal.gportal.hu): itt a leírás, hogyan tudod beállítani, hogy a linked új lapon nyíljon meg: Új ablakban nyíló link
Mariah: Fejléc mellé menüt ezen leírás alapján tudsz létrehozni: Szélső modulok teljes átalakítása CSS-sel
Beatrice (http://divergent.esy.es): Többször készítettem már animációt képekből Photoshop-ban, de sosem lett pixeles a kép. Nem tudom mi az, amit talán nem jól csinálsz a szerkesztésnél vagy a mentés közben, de elvileg nem kellene pixelesnek lennie a képnek. Itt találsz leírást az animációról: Animációk
Tipp: .png képekből NE készíts animációt, mert azoknak a képeknek nincsen háttere ugyebár és látszani fognak egymás alatt a képek. Csak .jpeg képből készítsd el az animálást.
A fények villogását pedig flash-el tudod megcsinálni, ami rákerül a fejlécre. Itt találsz ilyeneket: Flash a fejlécre, weboldara



