|
Fejléces menü készítése Handy Image Mapper-rel
Fejléces menü készítése egy másik programban, ami nem Photoshop, de nagyon egyszerű. A neve Handy Image Mapper. Töltsd le innen a programot. Bontsd ki, telepítsd fel és így használd:
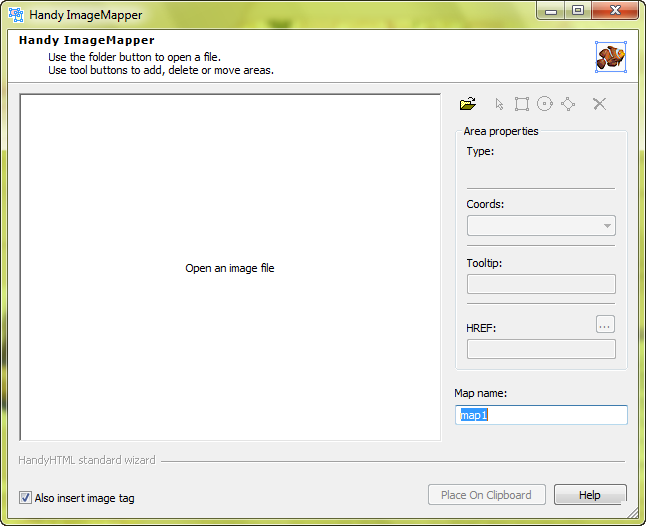
Nyisd meg a progit
Ezt kell látnod
Alul, ami kékkel ki van jelölve én azt át szoktam nevezni head-ra.
Csak, mert így szebb a kód :)
De te így is hagyhatod, ha akarod, nincs sok jelentősége

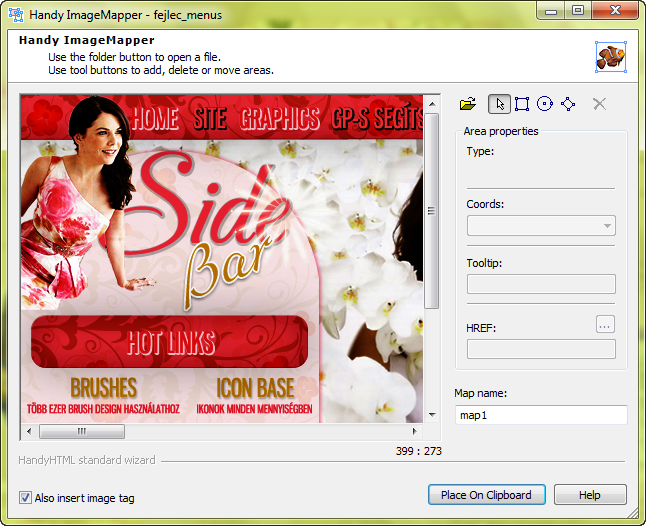
Jobb oldalon kattints a mappára. Az-az megnyitjuk a kész fejlécünket, amit előtte pl. Photoshopban elkészítettünk

Fejléc megnyitva

Most kattints a kis négyzetre szintén jobb oldalon felül
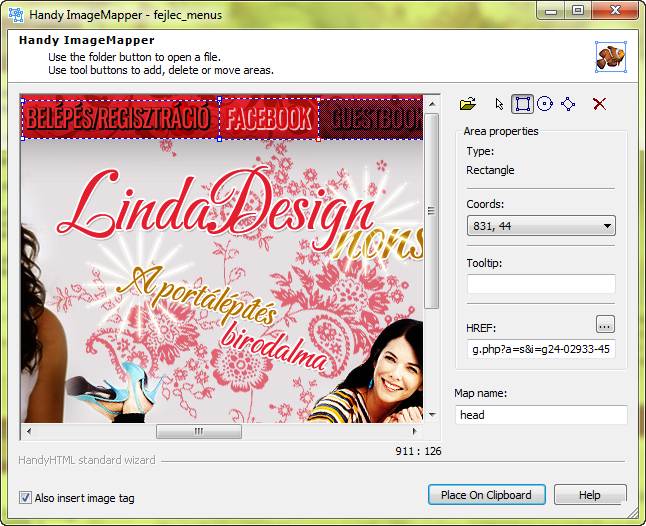
Ezzel jelöljük ki a linkelni kívánt területeket így


Jelöld ki az első menüdet a képen, majd a jobb oldalon a href: rubrikába írd be a kiválasztott menü linkjét.
A tooltip: arra való, hogy az odaírd szöveg megjelenik ha csak ráviszed az egeret a menüdre. Én ezt nem használom. Nem szeretem.

Ha minden menüdet kijelölted és a href-hez odaírtad a linkeket, akkor kattints erre:

Láthatólag semmi nem történt :) Annyi, hogy kimásoltad a kódot.
Most menj el oda, ahova a kódot szeretnéd bemásolni és másolás.
Ott lesz a kész kódod :)
Már csak a fejléced URL címét kell bemásolnod oda, amit kiemeltem.
Az-az töltsd fel a fejlécet a netre és az URL címét másold be ide:
G-portál-osoknak:
A kódot úgy, ahogy van a Stílus és felület szerkeszthető fejlécébe kell beilleszteni
Így néz ki a kód: (ez egy példa kód, nem jó semmire)
<MAP NAME="head">
<AREA SHAPE="RECT" COORDS="104,7,162,40" HREF="//aranymeli.gportal.hu/" TITLE="">
<AREA SHAPE="RECT" COORDS="163,8,217,41" HREF="//aranymeli.gportal.hu/gindex.php?pg=24588232" TITLE="">
<AREA SHAPE="RECT" COORDS="218,6,304,42" HREF="//aranymeli.gportal.hu/gindex.php?pg=19322271" TITLE="">
<AREA SHAPE="RECT" COORDS="306,6,454,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=20199690" TITLE="">
<AREA SHAPE="RECT" COORDS="455,6,535,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=18012139" TITLE="">
<AREA SHAPE="RECT" COORDS="535,5,732,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=12162135" TITLE="">
<AREA SHAPE="RECT" COORDS="732,3,831,44" HREF="http://www.facebook.com/pages/lindadesign/236608076356358" TARGET="_blank" TITLE="">
<AREA SHAPE="RECT" COORDS="831,4,953,44" HREF="http://users2.smartgb.com/g/g.php?a=s&i=g24-02933-45" TITLE="">
</MAP>
<IMG SRC="FEJLÉCED URL CÍME - az idézőjelek maradnak!!!!" USEMAP="#head" BORDER="0">
HTML oldalasoknak:
A legjobb, ha egy DIV-be teszitek a kódot így:
<div style="top: 0px; position: absolute;">
<MAP NAME="head">
<AREA SHAPE="RECT" COORDS="104,7,162,40" HREF="//aranymeli.gportal.hu/" TITLE="">
<AREA SHAPE="RECT" COORDS="163,8,217,41" HREF="//aranymeli.gportal.hu/gindex.php?pg=24588232" TITLE="">
<AREA SHAPE="RECT" COORDS="218,6,304,42" HREF="//aranymeli.gportal.hu/gindex.php?pg=19322271" TITLE="">
<AREA SHAPE="RECT" COORDS="306,6,454,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=20199690" TITLE="">
<AREA SHAPE="RECT" COORDS="455,6,535,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=18012139" TITLE="">
<AREA SHAPE="RECT" COORDS="535,5,732,43" HREF="//aranymeli.gportal.hu/gindex.php?pg=12162135" TITLE="">
<AREA SHAPE="RECT" COORDS="732,3,831,44" HREF="http://www.facebook.com/pages/lindadesign/236608076356358" TARGET="_blank" TITLE="">
<AREA SHAPE="RECT" COORDS="831,4,953,44" HREF="http://users2.smartgb.com/g/g.php?a=s&i=g24-02933-45" TITLE="">
</MAP>
<IMG SRC="FEJLÉCED URL CÍME - az idézőjelek maradnak!!!!" USEMAP="#head" BORDER="0">
</div>
Mindenkinek:
Ha esetleg szeretnéd, hogy valamelyik linked új ablakban nyíljon meg, akkor a kész kódban ezt módosítsd:
Kiemelek ide egy link sort:
<AREA SHAPE="RECT" COORDS="104,7,162,40" HREF="//aranymeli.gportal.hu/" TARGET="_blank" TITLE="">
A TARGET="_blank" kódrész kerül bele a kódba.
És készen vagyunk 
|

