|
4. Ajánlott beállítások - Indexképek egyforma méretűek
Ennél a verziónál ez már egy nagyon egyszerű lépés
Itt már semmit sem kell telepíteni, csak a beállításokban ezt-azt átállítani 
Szóval menj a beállításokra

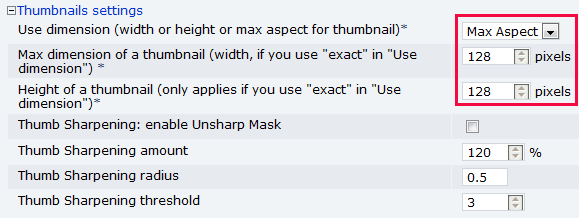
Keresd azt, hogy Thumbnails settings

A bekeretezett részben a Max Aspect helyett ezt válaszd:

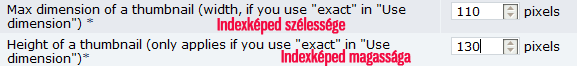
Az alatta lévő sorok magyarázata

Állíts be egy neked szimpatikus értéket és mentsd el
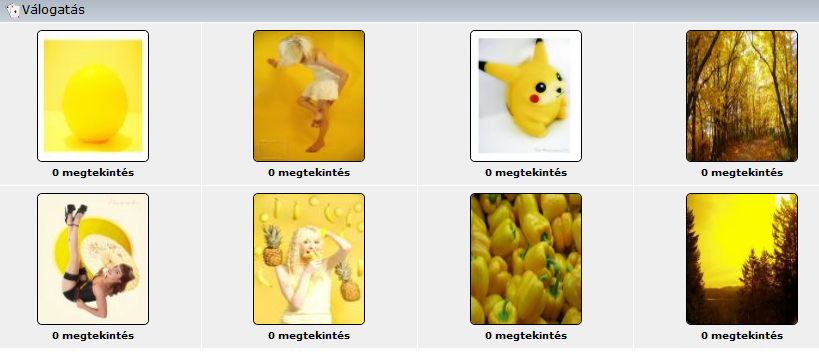
És a képek már is egyforma nagyok 

| 
