|
Frissített indexképek megjelenítése oldaladon 1.24-es verzióhoz
Már jó sokan érdeklődtetek, hogyan lehet a Coppermine Galériában lévő legfrissebb képeket megjeleníteni a weboldaladon legyen az G-Portál vagy HTML oldal.
A legelső dolgod, hogy letöltöd ezt a file-t innen: cpmfetch.rar
Egy tömörített file-t fogsz kapni. Ezt a file-t bontsd ki valamilyen tömörítővel. (pl. WinRar-ral). Úgy bontsd ki a file-okat, hogy egy külön mappában legyen minden file-od! A mappa neve, amiben benne kell lennie az összes többi file-nak: cpmfetch

Szóval ebben a mappában legyen benne a többi file!
Most ezt a mappát a benne lévő összes file-al együtt töltsd fel Total Commanderrel a szerveredre a galeria vagy gallery mappádba! Bele a mappába ide:

Most menj el erre az oldalra: www.galériádcíme.hu/cpmfetch/install.php
Magyarázat:
Ez többek között kétféleképpen érheted el, attól függően hova telepítetted a galériádat:
Ha nem telepítetted a galériádat egy galeria vagy gallery mappában csak simán a szerverre felmásoltad a galéria file-jait, akkor így éred el a linket:
www.oldaladcíme.hu/cpmfetch/install.php
Ha a galériádat a szerveren egy galeria vagy gallery mappába másoltad, akkor így éred el a linket:
www.oldaladcíme.hu/galeria/cpmfetch/install.php
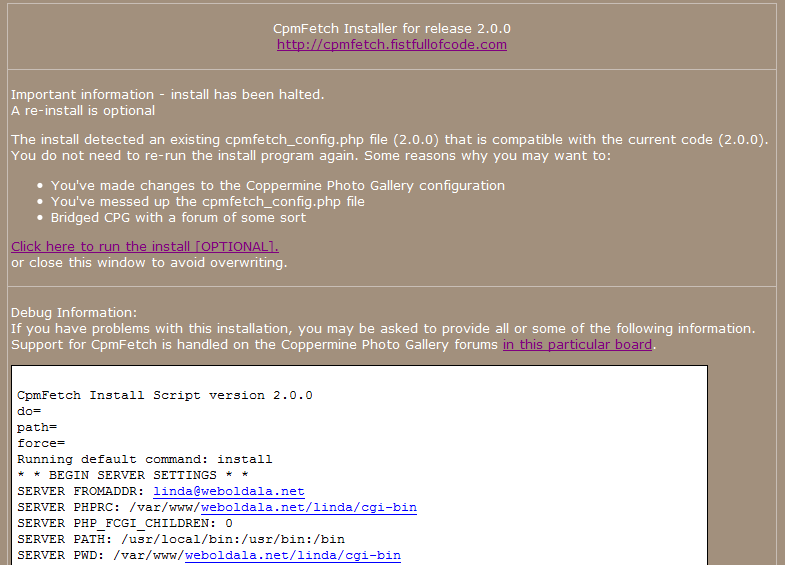
Szóval ha megérkeztél az install.php oldalra ilyet kell látnod:

Itt kattints erre:

Ha mindent jól csináltál már is láthatod ezen az oldalon a legfrisebb képeket. (Hibajelenségről a lap alján olvashatsz)
A gépedre, amit innen lementettél cpmfetch.rar file-t és kibontottál kell benne lennie egy latestimages.php nevű file-nak.

Nyisd meg ezt file-t. Ha nincs HTML szerkesztőd, akkor a Windows-ba beépített WordPad-dal is simán megtudod nyitni. Ez a kód lesz látható a latestimages.php file-ban:
<html>
<head>
<style type="text/css">
<!--
a img { /* az indexképek megjelenítése oldaladon */
border: 1px solid #b2c4c4;
padding: 4px;
background: #ffffff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
filter: alpha(opacity=60);
opacity: 0.6;}
a:hover img { /* az indexképek megjelenítése oldaladon, ha ráviszed az egeret */
border: 1px solid #b2c4c4;
padding: 4px;
background-color: #ffffff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
filter: alpha(opacity=100);
opacity: 1.0;}
-->
</style>
</head>
<body link="#DCDCEA" vlink="#DCDCEA" alink="#DCDCEA" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div align="center">
<?php
error_reporting(E_ALL);
ini_set('display_errors',0);
include "./cpmfetch.php";
$objCpm = new cpm("./cpmfetch_config.php");
$options = array('windowtarget' => '_blank', 'imagewidth' => '40');
$objCpm->cpm_viewLastAddedMedia(4,4,$options);
$objCpm->cpm_close();
?>
</div>
</td>
</tr>
</table>
</body>
</html>
Ha a galériád simán a szerverre van feltöltve és a cpmfetc mappán kívűl nincs benne egy másik mappában, akkor a fenti kódon semmit nem kell változtatnod.
Ha úgy nem sikerül a kód, akkor:
Amit kiemelek rész, azt kell megváltoztatnod, ha a galériád egy galeria vagy gallery nevű mappában van feltöltve. Akkor ezt illeszd be a kiemelt sorok helyére: //persze ez csak akkor lesz üzemképes, ha a cpmfetch nevű mappádat a galeria vagy gallery mappán belülre töltöd fel!!!!!!//
include "./galeria/cpmfetch/cpmfetch.php";
$objCpm = new cpm("./galeria/cpmfetch/cpmfetch_config.php");
Más beállítások a kódban:
Ebben a sorban a kisképek méretét tudod beállítani:
$options = array('windowtarget' => '_blank', 'imagewidth' => '40');
Jelenleg ez a szám 40. Ha te kisebb vagy nagyyobb képeket szeretnél írd át a számot.
Ebben a sorban pedig azt tudod beállítani, mennyi kép jelenjen meg oldaladon:
$objCpm->cpm_viewLastAddedMedia(4,4,$options);
Itt a két 4-es számot írhatod át! Az első 4-es a sorokra vonatkozik. Ennyi sorba teszi a képeket.
A második 4-es pedig az oszlopokra vonatkozik. Ennyi oszlopba teszi a képeket.
Ugyan ebben a file-ban felül megtalálható a CSS rész is. Azt írd át a saját stílusoddá. Ha kész vagy mindennel, akkor a Total Commanderrel másold fel újra a latestimages.php nevű file-odat a szerverre és írd felül a réfi file-t. És elvileg készen is vagy :)
Hogyan illesszem be oldalamba a képeket?
Készíts egy egyszerű modult, amibe ezt a kódot kell beillesztened:
<div align="center"><iframe width="300" height="250" frameborder="0" name="latestimages" src="http://galériádcíme.hu/cpmfetch/latestimages.php"></iframe></div>
Ha a galériád egy galeria nevű mappában van feltöltve, akkor a kód így néz ki:
<div align="center"><iframe width="300" height="250" frameborder="0" name="latestimages" src="http://galériádcíme.hu/galeria/cpmfetch/latestimages.php"></iframe></div>
Ha valami nem megy itt kérdezhetsz!
| 
