|
07. Táblázatok készítése
A weben a táblázatok nem számolótáblák (mint az Excelben), segítségükkel összetett tervek és elrendezések készíthetok. Például táblázattal oldható meg az elemek egymás mellé helyezése vagy szöveghasábok létrehozása. Bár a HTML oldalelrendezési szolgáltatásai igen korlátozottak, a táblázatok révén pontosan elhelyezhetok és beigazíthatóak az oldal elemei.
A táblázatok három fo elembol állnak: ezek a sorok, az oszlopok és a cellák. A HTML táblázatok leginkább abban különböznek a számolótábláktól, hogy itt hangsúlyosabban kerül elotérbe a létrehozás és a szerkesztés.
Standard Table View
Alaphelyzetben a táblázatokat ebben a nézetben hozzuk létre beszúrással, amelynél az oszlopok és sorok számát kell megadnunk. Az eszközsoron az Insert Table gombot megtalálhatjuk a Common, Layout és a Table csoportokban is vagy az Insert - Table menüsorban.

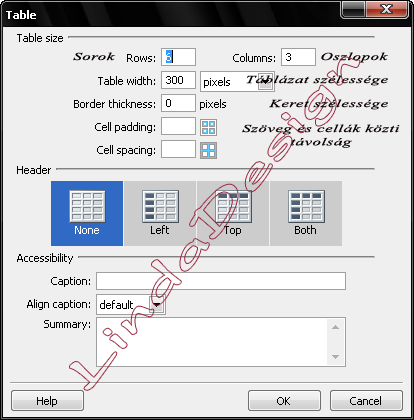
A megjeleno ablakban a sorok (Rows) és oszlopok (Columns) számát és esetleg a táblázat szélességét kell megadnunk, a többi értéket utólag is beállíthatjuk a Properties panelon. A táblázat méretét beállíthatjuk a teljes oldalhoz képest százalékos arányban (Percent), valamint pixel-ben is.
A Standard nézetben a Properties panelon a táblázat beállításai mellett az egyes cellák tartalmára vonatkozó beállítások is elérhetok. A táblázaton belül kijelöléssel egy vagy akár több cella tulajdonságait is megváltoztathatjuk. A CTRL billentyu segítségével a nem szomszédos cellákat is kijelölhetjük.
A Properties panel felso része a szöveg formázási lehetoségeit tartalmazza, az alsó részén a cellák beállításai találhatjuk:
- W: a cella szélességét adja meg.
- H: a cella magasságát adja meg.
- No Wrap: jelöljük be a négyzetet, ha a cellában el szeretnénk kerülni a sorokra tördelést. A
cella szélessége ekkor a szöveg beírásával együtt növekedni fog.
- Header: a négyzet bejelölésekor a cella tartalmát félkövér és középre igazított
címsorstílussal formázhatjuk meg.
- Bg (kép): a mezoben háttérképet adhatunk meg a cellához.
- Bg (szín): a mezoben háttérszínt adhatunk meg a cellához.
- Brdr (szín): a cella szegélyeinek színét állíthatjuk be.
Cellák egyesítése és felosztása
Egyesítése:
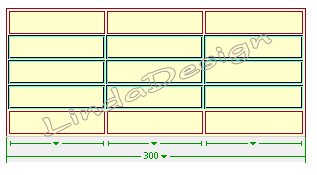
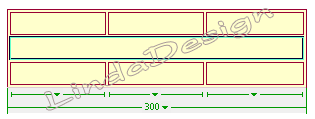
Csak szomszédos cellákat lehet egyesíteni. Ha elkészült a táblázatod (Insert-Table) akkor jelöld ki a táblázatokban a cellákat. Nekem a kijelölt rész zölddel látszik.

Kijelölés után a Properties panelon keressük meg a Merge selected cells using spans kapcsolót:

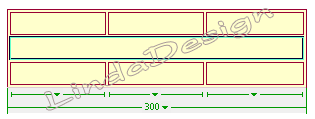
Amint rányomsz erre az ikonra látod, hogy a cellék egyesülnek. Nekem az 5 soros táblázatomból 3 soros lett.

Felosztása:
Szintén jelöld ki a táblázatodban azt a részt, ahova még szeretnél sorokat vagy oszlopokat.

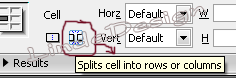
A felosztáshoz elég egy cellába kattintani, majd a Properties panelona Splits cell into rows or columns gombot lenyomni.

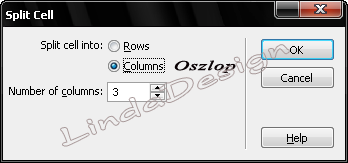
Amint rányomtál a Splits cell... ikonra ez a kis ablak fog elougrani:

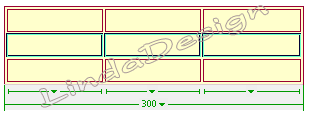
Itt lehet beállítani a Split Cell panelon, hogy sorokra (Rows) vagy oszlopokra (Columns) szeretnénk felosztani a cellát, ill. ezek számát. És ez lett a táblázatomból:

| 
