|
Beviteli szövegmező alakítása
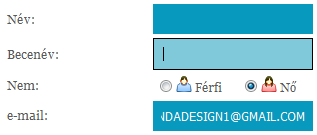
Ez az űrlapokat takarja. Az input-okat a CSS kódban. Általában a CSS-ben megadunk neki egy stílust. Ezzel a kóddal külön megtudsz adni stílust azoknak az űrlapoknak is, amiben az adott pillanatban írnak. Mint egy linkeffekt. Ha rákattintasz megváltozik :) Itt egy kép róla. Amiben éppen írni szeretnék, annak más a kinézete:

Ez pedig a CSS kódja:
<style type="text/css">
input[type=text]:focus, input[type=password]:focus{
font-family: Tahoma; /* betűtípus, amivel írsz benne */
font-size: 12px; /* a betű mérete */
color: #000000; /* a betű színe */
border: 1px solid #000000; /* keret az űrlap köré */
background-color: #7fc9db; /* a háttér színe */
}
--></style>
| 
