|
Minden kép fekete/fehér CSS kóddal
Ezzel a kóddal a fejléced is fekete/fehér lesz!
Ez azt jelenti, hogy nem csak a linkelt képek lesznek fekete/fehérek, hanem az összes kép, ami az oldaladon van.
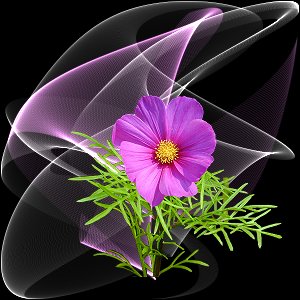
Eredeti kép

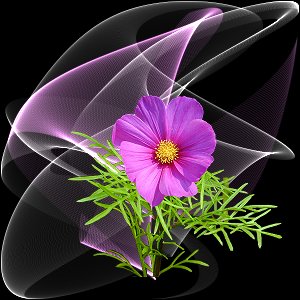
A CSS kód hatására pedig ilyen lesz.
Lásd összes kép az oldalon. Minden fekete/fehér lett.

CSS kód
<style type="text/css">
img, img:hover {
background-color: #f1ebd7;
padding: 6px;
border: 0px;
filter: alpha(opacity=100); /* Kép elhalványítása */
opacity: 10; /* Kép elhalványítása */
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 10+, Firefox on Android */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(100%); /* Chrome 19+, Safari 6+, Safari 6+ iOS */
}
--></style>
| 
