|
!CSS szövegkészítö generátor
Találtam a neten egy jó kis CSS szövegkészítőt. Ha valaki még nem annyira ismeri a CSS-t, ezzel a generátorral akkor is eltudja készíteni a CSS kódot. Bármilyen szöveg készíthető belőle. Lehet modulfejléc, vagy éppen a tartalmi rész vagy a link, bármi. Annyi a lényege, hogy a kész kódot a CSS azon részébe kell majd beilleszteni, ahol használni szeretnéd. De részletes magyarázat is található lejjebb. Demó látható a cikkben.
Menj el erre az oldalra:
http://www.csstypeset.com/
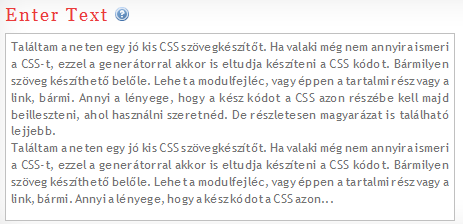
A bal oldali táblázatba írj egy minta cikket, hogy lásd, hogy fog kinézni majd a szöveged.

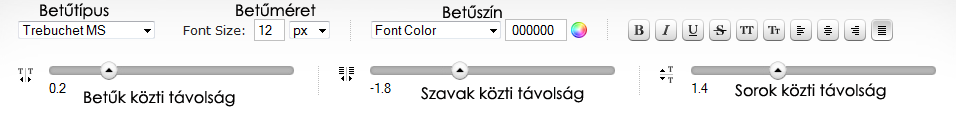
Az alsó sorban tudsz a szöveg kinézetén változtatni

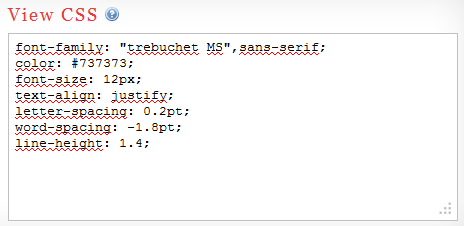
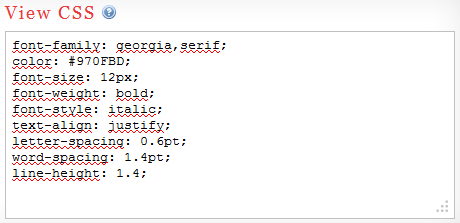
Közben a jobb oldalti táblázatban már látható is a CSS kód

Ezt a CSS kódot kell kimásolni és beilleszteni a CSS kódodba.
Ezt most én a modbody részbe illesztem be, mert azt szereném, ha a szöveg lenne ilyen.
<style type="text/css">
td.modbody {
background-color: transparent;
font-family: "trebuchet MS",sans-serif;
color: #858585;
font-size: 12px;
text-align: justify;
letter-spacing: 0pt;
word-spacing: -0.6pt;
line-height: 1.4;
padding-left: 7px; /* keret és a szöveg közti távolság */
padding-right: 7px;
padding-bottom: 4px;
padding-top: 5px;
border: #eae7e7 0px solid;
}
--></style>
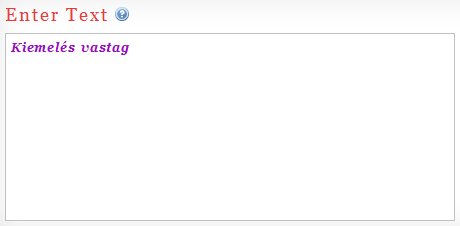
De a kiemelést is beállíthatod vagy bármilyen szöveget.


<style type="text/css">
strong {
font-family: georgia,serif;
color: #8000A3;
font-size: 12px;
font-weight: bold;
font-style: italic;
text-align: justify;
letter-spacing: 0pt;
word-spacing: 1.6pt;
line-height: 1.4;
}
--></style>
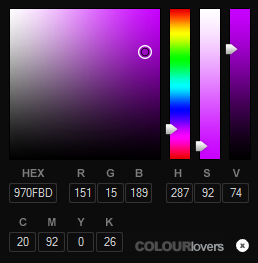
Ha a színt állítod be a szövegnek, akkor miután kiválasztottad a színt, akkor a színpalettát a jobb alsó sarokban lévő X-el be kell zárni

Szóval a kész kódot pedig beilleszted oldalad jobb vagy bal oldalának egyszerű moduljába. 
| 
