|
Százalékcsík 3.
Százalékcsík kódja
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width: 0px;">
<tbody>
<tr>
<td>
<div class="container">
<div class="progress_wrapper pink_blue">
<span class="pink_blue tooltip">80%</span> <progress class="pink_blue" max="100" value="80"> <strong>Progress: 80% done.</strong> </progress></div>
</div>
</td>
</tr>
</tbody>
</table>
Azért táblázatba tettem a kódot, mert ha DIV-vel lenne középre igazítva, akkor sajnos pl. a Chrome böngészőben a színes sávot is középre igazítja. Így viszont minden tökéletes :)
CSS kód
<style type="text/css">
.progress_controller a {
color: #afa5b4;
text-shadow: 1px 1px 0px rgba(0,0,0,0.9);
font-size: 13px;
cursor: pointer;
}
.progress_controller a:hover {
color: #d7d2da;
}
.progress_controller a.decrease {
margin-right: 15px;
}
.progress_wrapper {
position: relative;
width: 342px;
}
.progress_wrapper progress.pink_blue {
width: 340px;
height: 14px;
margin-bottom: 60px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 1px;
border-radius: 5px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.13);
overflow: hidden;
background-color: #000;
}
.progress_wrapper progress.pink_blue::-webkit-progress-bar {
background-color: #000;
}
.progress_wrapper .tooltip {
display: inline-block;
font-size: 12px;
color: #fff;
padding: 4px 0px;
width: 39px;
-webkit-border-radius: 3px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius: 3px;
-moz-border-radius-bottomleft: 0;
border-radius: 3px;
border-bottom-left-radius: 0;
border: 1px solid #000;
box-shadow: 1px 0px 2px rgba(0,0,0,0.28), inset 1px 1px 1px rgba(255,255,255,0.05);
position: absolute;
top: -35px;
left: 0%;
margin-left: -10px;
text-shadow: 1px 1px 0px rgba(0,0,0,0.9);
}
.progress_wrapper .tooltip.pink_blue {
background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #473a4d;
background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #473a4d;
left: 80%;
}
.progress_wrapper .tooltip.pink_blue::before {
content: '';
display: block;
position: absolute;
top: 25px;
left: -1px;
width: 0;
height: 0;
border-right: 3px solid transparent;
border-top: 3px solid #000;
border-left: 3px solid #000;
border-bottom: 3px solid transparent;
}
.progress_wrapper .tooltip.pink_blue::after {
content: '';
display: block;
position: absolute;
top: 23px;
left: 0px;
width: 0;
height: 0;
border-right: 3px solid transparent;
border-top: 3px solid #3c3141;
border-left: 3px solid #3c3141;
border-bottom: 3px solid transparent;
}
.progress_wrapper progress.pink_blue::-moz-progress-bar {
background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -moz-linear-gradient(left, #dc5e5b 0%, #4890be 100%);
box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7);
border-radius: 5px;
position: relative;
}
.progress_wrapper progress.pink_blue::-moz-progress-bar:after {
content: '';
width: 6px;
height: 6px;
display: block;
position: absolute;
border-radius: 50%;
right: 5px;
top: 3px;
background-color: #4079ad;
box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54);
}
.progress_wrapper progress.pink_blue::-webkit-progress-value {
background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -webkit-linear-gradient(left, #dc5e5b 0%, #4890be 100%);
box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7);
border-radius: 5px;
position: relative;
}
.progress_wrapper progress.pink_blue::-webkit-progress-value:after {
content: '';
width: 6px;
height: 6px;
display: block;
position: absolute;
border-radius: 50%;
right: 5px;
top: 3px;
background-color: #4079ad;
box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54);
}
--></style>
Kinézet böngészőkben
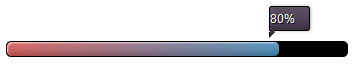
Mozilla Firefoxban és Google Chrome-ban így néz ki:

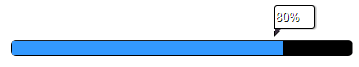
Internet Explorerben így néz ki 

|

