|
Fejléces menü leírása
Gondolom akad olyan olvasó, akinek ez a téma már lerágott csont, unalmas cikk, de sajnos azt kell mondanom, hogy nem az. Egyszerűen nagyon sokan vagytok akik nem tudják rendesen használni a fejléces menüt így hát úgy döntöttem, hogy a tapasztalataimat leírom mindenkinek aki a fejléces menüt használja. Ha megfogadjátok a tanácsaimat, akkor kicsi lesz az esélye annak, hogy az oldalad elcsússzon akár egy nagyobb felbontású monitoron. Ahogy eszembe jutnak a fontos dolgok, úgy írom le őket. Szóval ez nem egy adott sorrend lesz.
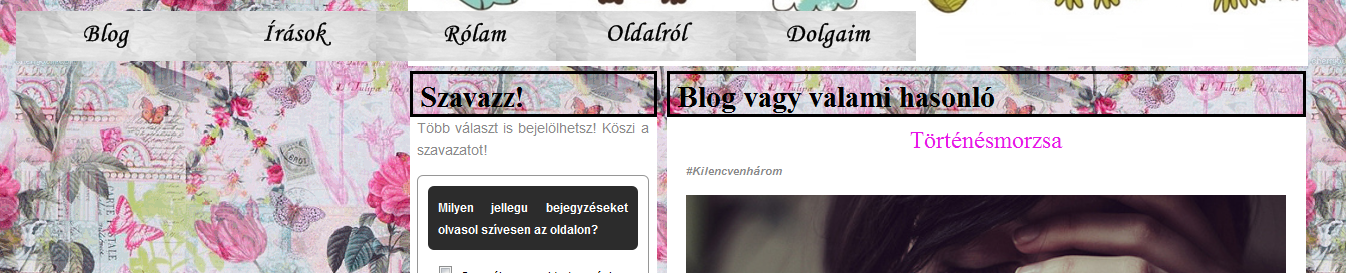
1. Ha fejléces menüt használsz, akkor NE legyen az oldalad középre igazított! Ez egy alap beállítás. Csak és kizárólag balra igazított lehet az oldalad. Ez azért van, mert a kódban a left értékkel állítod azt be, hogy a menü mennyivel legyen eldobva a weboldalad bal oldalától. Vagy is, ha középre igazítod a honlapodat, akkor a kód az oldalad közepétől lévő szélétől fogja eldobni a menüdet balról jobbra. A te 1024 pixeles felbontású monitorodon persze pont középen lesz a menü és te nem is fogod látni az elcsúszást. De pl. az én monitorom, ami 1920 pixeles felbontású, máris elfog csúszni a menüd. Itt egy példa kép:

Itt is látható, hogy az én monitoromon eléggé el van csúszva a menü :(
Tehát az első pontban a legfontosabb, amit meg kell jegyezni, az-az, hogy középre igazított oldalnál NE használj fejlces menükódot. A fejléces menü kódja itt található: //aranymeli.gportal.hu/gindex.php?pg=35318309
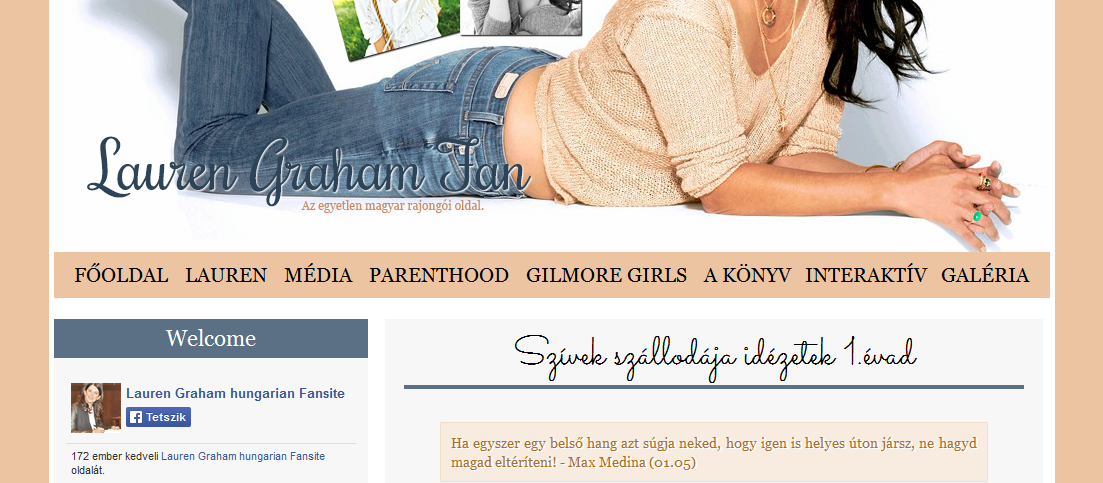
2. Mint, ahogy az előző képen is látható, ha már úgy van az oldal elkészítve, hogy a fejléc alatt van a menü, akkor erre a lehető legjobb megoldás az, ha a fejléces menü kódja nélkül csak magát a menüd kódját a szerkeszthető fejlécbe forráskód nézetbe illeszted be. Ebben az esetben teljesen mindegy, hogy az oldalad hol helyezkedik el. Lehet bal oldalon, középen vagy jobb oldalon, soha senkinek semilyen felbontásban nem fog elcsúszni a honlapodon a menü :) Itt is példa kép:

Persze a menü lehet a fejléc felett is akár, attól, mert te a szerkeszthető fejlécet használod. Ezt a beállítást már a szerkeszthető fejléc CSS kódjában tudod állítani. A szerkeszthető fejlécet pedig a Beállításokban tudod aktiválni. A CSS kód csak azután lesz rá hatással. A szerkeszthető fejléc css kódja pedig ez:
<style type="text/css">
.sitetop {
ide pedig jöhetnek az értékek egymás alá, hogy mi hasson a szerkeszthető fejlécre.
}
--></style>
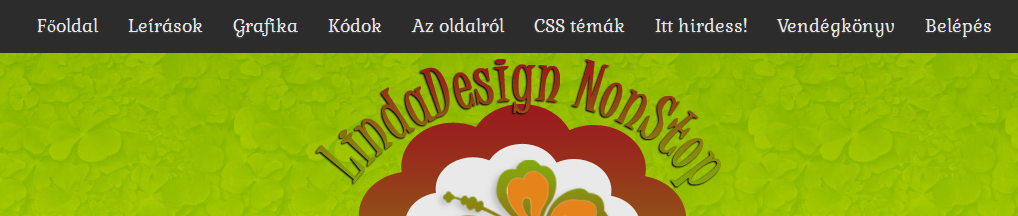
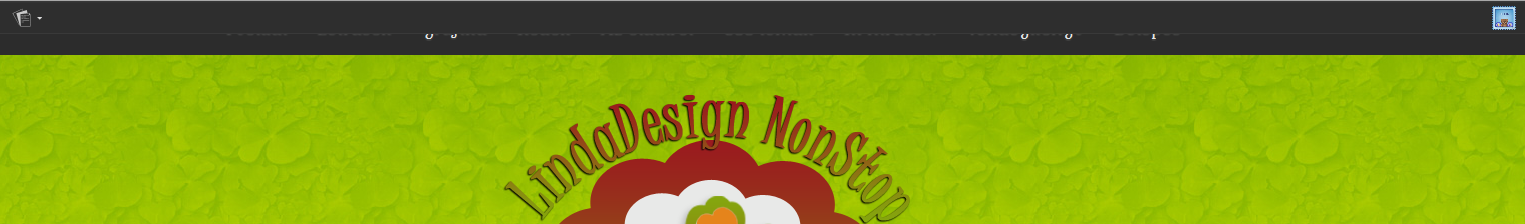
3. A fejléces menü használatánál azt is figyelembe kell venni, hogy amikor be vagy jelentkezve az oldaladra, akkor ugye a lap tetején megjelenik a Vezérlősávod. Nagyon sajnálatos dolog, hogy ilyenkor az oldalad annyival lejjebb dobódik :( Nagyon jó lenne, ha ez a Vezérlősáv nem lenne hatással az oldalra bejelentkezéskor, de sajnos jelenleg ez így van és erre is figyelni kell a fejléces menü alkalmazásakor. Ilyenkor jobb, ha két böngészőt használsz. A megszokottban szerkeszd meg a fejléces menüdet, illeszd be oda, ahol majd szeretnéd, hogy legyen. Aztán egy másik böngészőben ha megnyitod az oldaladat, akkor oda ugye nem vagy bejelentkezve. Ne is legyél! A menüd valós helyzetét így tudod a legpontosabban beállítani, mivel a legtöbb esetben csak te magad szoktál az oldalra bejelentkezni, így a menüt elcsúszva is csak te látod. Példa ez a két kép.
bejelentkezés előtt

bejelentkezés után

|

