|
Fejléces menü Macromedia Dreamweaver 8-al
A legelső lépés természetesen az, hogy el kell készítened egy képszerkesztő programban a fejlécedet. Már fullra készítsd el. Ha lehet ne kelljen rajta változtatni semmit. Mentsd el valamilyen képformátumba. Én minden képemet általában .png formátumban mentek el. Szóval, ha elmentetted a képedet, akkor nyisd meg a Macromedia Dreamweaver 8-at. Gondolom más verzióval sem lesz a leírás nagyon eltérő. Ha nincs ilyen programod szerezd be. Már, ha szeretnéd.
Tehát, a Dreamweaver megnyitása után felugrik egy ablak. Lehet választani, hogy milyen lapot nyisson neked a továbbiakban. Én a CSS kódokat is ebben a programban szoktam elkészíteni. De mi most fejlécre akarunk menüt így a HTML-t válaszd ki. A legfelsőt.

Ezek után egy tök üres lap fogad mindet. Eredetileg ez a program honlapszerkesztő. Én csak kiragadtam belőle egy kis részletet :)

Most be kell hozni ide a képet. A fenti menüben Insert - Image

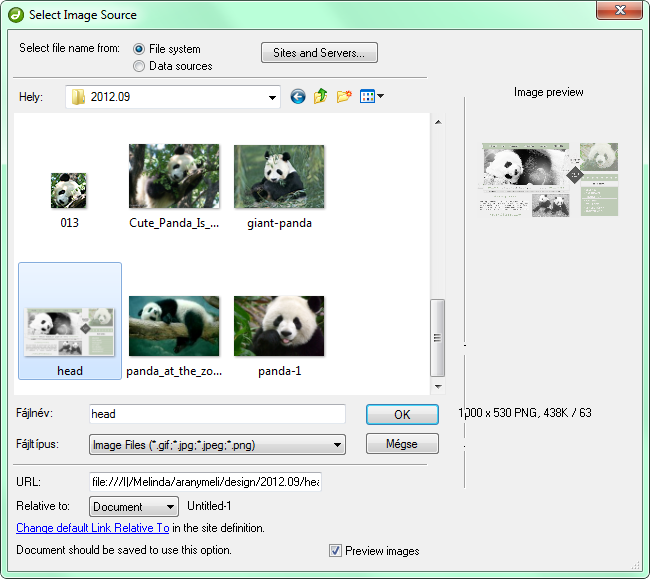
Válaszd ki a képedet, amin lesznek a linkek

Okézd le és már nem is üres a lap :)

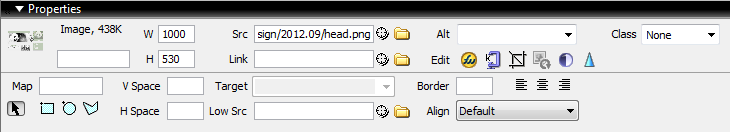
Kattints egyet a képre. Most a program alsó részében bejöttek a képhez a beállítások

Nekünk ezekre a kijelölő alakzatokra lesz szükségünk. Valamelyiket válaszd ki.

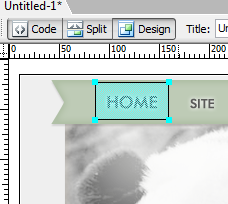
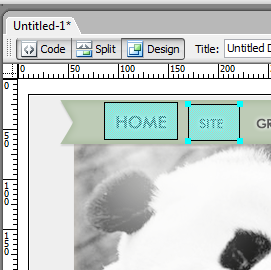
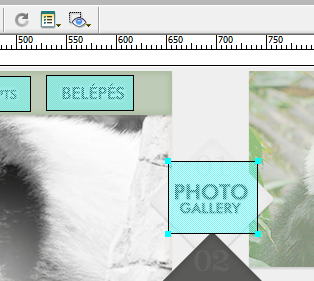
Ha kiválasztottad melyikkel jelölöd ki a menüket kattints rá és a képen keretezd be az egyik menüd helyét.

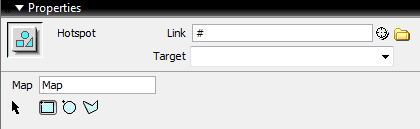
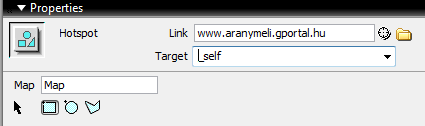
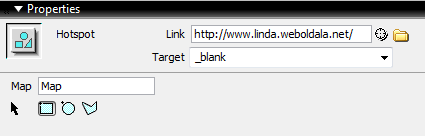
Most ugyan úgy alul a beállításokban máris más látható. Itt fogjuk megadni a linket a bekeretezett résznek.

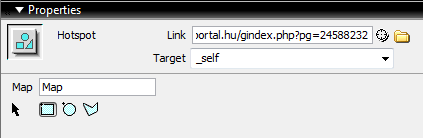
A Link rubrikába a kettőskereszt helyére írd be a menüd linkjét. A Target rubrikában pedig válaszd ki a _self-et, ami azt jelenti, hogy a linked majd ugyanabban az ablakban fog megjelenni, mint amiben jelenleg vagy. Vagyis nem új ablakban.

Ha ezzel meg vagy semmi más dolgod nincs, mint hogy jelöld ki a következő menüd helyét, írd be a linket, target-et, stb. Addig csináld amíg minden menüdet be nem linkelted.


Ha pl. galériát linkelsz, az jobb ha új ablakban nyílik meg. Ekkor a Target-ben a _self helyett a _blank-ot válaszd ki.


Ha teljesen végeztél minden menüvel, akkor ahol a kép van a lap tetején válaszd ki a kód nézetet.

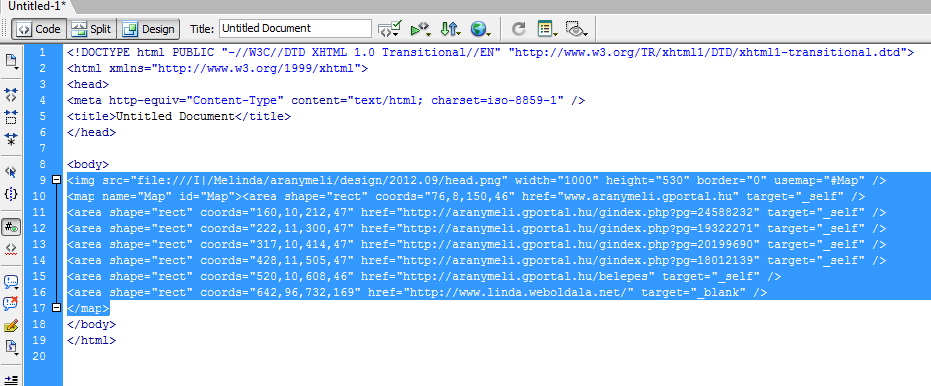
A kijelölt kódrész az a kód, amit majd be kell illesztened a portálod szerkeszthető fejlécébe!

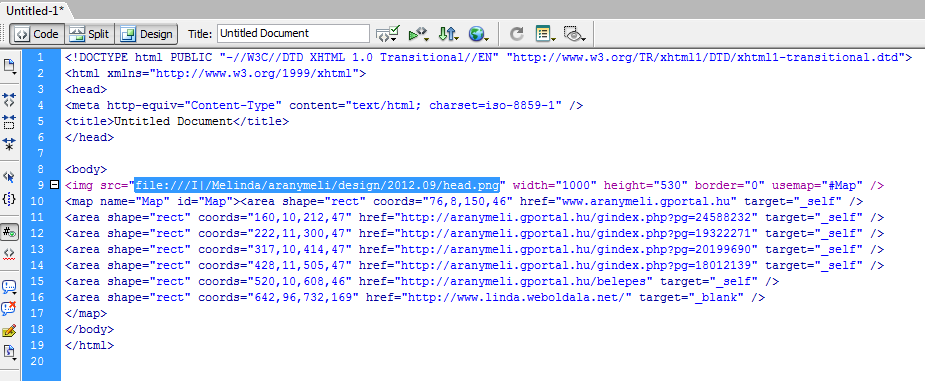
Itt pedig a kódban a kijelölt rész az a rész, ahova a képed url címét kell írnod, amit fel kell töltened a képtárba!

Készen vagyunk. 
Összefoglalva:
1. készítsd el a képedet egy képszerkesztőben
2. nyisd meg a Macromedia Dreamweaver-ben
3. linkeld be a menüket
4. a fejlécedet töltsd fel egy képtárba
5. kódnézetben másold ki a kódot és illeszd be oldalad szerkeszthető fejlécébe
6. a kódban írd át a kép elérhetőségi helyét a képtárba feltöltött képr url címére
7. okézd le a szerkeszthető fejléc modulodat és voilá :) Működik :)
Demo
Én lekicsinyítettem a fejlécemet, hogy beférjen ide a modulba.


| 
