|
14. CuteNews 2.0.1-hez CSS kód
Ahhoz, hogy CSS kódot tudj alkalmazni a CN-hoz előtte a beállításokban a CN kódolása részben (Templates) át kell alakítani a kódokat. Az eredeti kódok a lap alján vannak, ha mégis azokat szeretnéd alkalmazni. Szóval visszaállítható bármikor :)

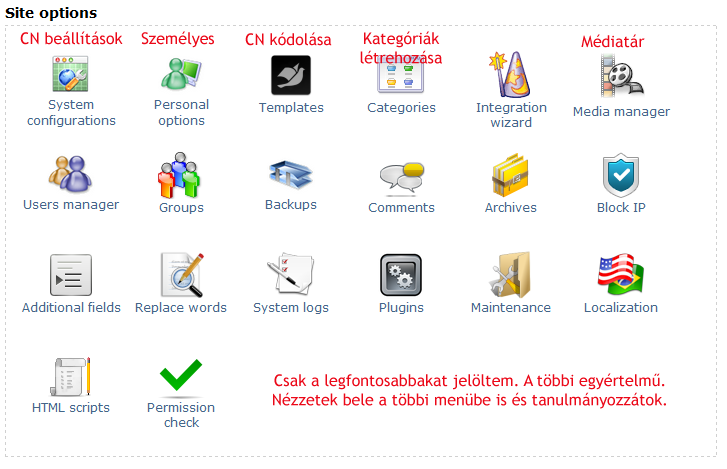
Menj bele a Templates menüben.
Azon belül az első fül az Active News
Innen töröld a kódot és ezt másold be helyette:
<link href="cutenews_style.css" rel="stylesheet" type="text/css" />
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<div class="cutenews_module">
<div class="title">[link]{title}[/link]</div>
<div class="date">{date}</div>
<div class="newstext">{short-story}</div>
<div class="tagline">{tagline}</div>
<div class="commentlink">[com-link]Hozzászólások[/com-link]</div>
<div class="facebook">{fb-comments} {fb-like} {gplus} {twitter}</div>
</div>
A következő a Full Story. Ezt is töröld és ez megy a helyére:
<link href="cutenews_style.css" rel="stylesheet" type="text/css" />
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<div class="cutenews_module">
<div class="title">[link]{title}[/link]</div>
<div class="date">{date}</div>
<div class="newstext">{full-story}</div>
<div class="tagline">{tagline}</div>
<div class="commentlink">[com-link]Hozzászólások[/com-link]</div>
<div class="facebook">{fb-comments} {fb-like} {gplus} {twitter}</div>
</div>
Aztán jöhet a Comment kinézete
<link href="cutenews_style.css" rel="stylesheet" type="text/css" />
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<div class="comment_module">
<div class="comment_date">{date}</div>
<div class="comment">{comment}}</div>
</div>
Azután a Comment űrlap kinézete
<link href="cutenews_style.css" rel="stylesheet" type="text/css" />
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet'type='text/css'>
<div class="input_module">
<div class="username">Neved: {input_username}</div>
<div class="username">E-mail címed: {input_email}</div>
<div class="smiley">{smilies}</div>
<div class="input_commentbox">{input_commentbox}</div>
<div class="captha">[captcha] {captcha} [/captcha]</div>
<div class="submit">[submit]Hozzászólok[/submit]</div>
</div>>
A végén pedig magyarosítjuk az előző, következő részeket. Cseréld a kódokat itt:
News Pagination
<p align="center">[prev-link]Előző hírek[/prev-link] {pages} [next-link]Következő hírek [/next-link]</p>
Comment Pagination
<p align="center">[prev-link]Előző[/prev-link] ({pages}) [next-link]Következő[/next-link]</p>
A másik 3 fül marad ahogy van.
Search, Tagline, Print ezek maradnak.
Az űrlap kódja eredetlieg a CN-ban táblázatos volt, de nekem szimpatikusabb a div kódolás, így átírtam teljesen az egész kódot.
Az Active News és a Full Story majnem teljesen ugyanúgy néznek ki. Egy sort kivéve, de azt fent kiemeltem a kódban. De a CSS kódolás ugyanaz rájuk.
Az Active News-nál, a Full Story-nál, a Comment-nél és a Comment űrlapnál az első két sor nagyon fontos. Ezek is ki vannak emelve. Az első sor a CSS kódod elérési útja. Ez alapján veszi fel a CN a CSS stílust.
A második nálam a betűtípus elérése. Én a Google fonts-ot használom, mert ezzel 100%-ig minden böngészőben ugyanúgy az egyedi betűtípust jeleníti meg már ha szeretnél egyedi betűtípust alkalmazni. A CSS kódban alkalmazott font-face-el ellentétben, ami általában csak Chrome-ban mutatkozik meg.
Ha lecserélted a kódokat és leokéztál mindent, akkor mentsd le ezt a CSS kódot
Letöltés
Letöltés után töltsd fel magadnak FTP-n keresztül a tárhelyedre. Ne tedd bele mappába. Simán a gyökér kömyvtárba töltsd fel. Persze ha átírod a CSS kódot, akkor majd ne felejtsd el a tárhelyeden felülírni 
Ez maga a CSS kód. Először, ha gondolod alkalmazd ezt, hogy lásd működik, aztán pedig mindent írj át benne a saját stílusoddá. Mindenhova részletesen leírtam, hogy mi micsoda benne.
Nagyon egyszerű a használata. Ha valami nem megy nyugodtan kérdezz.
Sok sikert! 
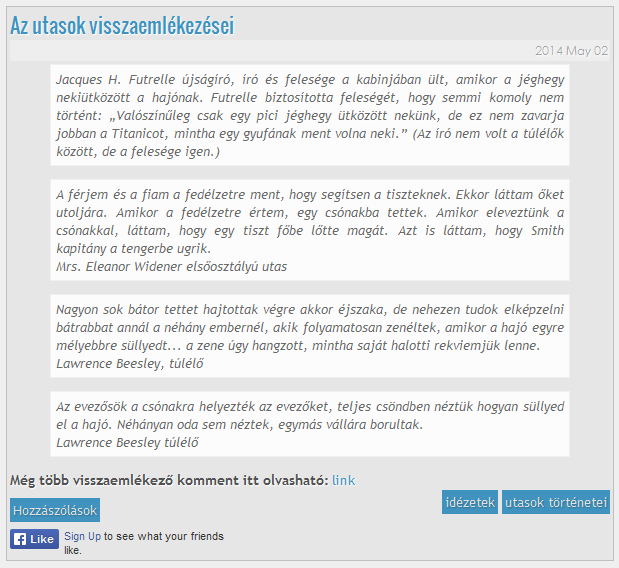
CSS kód előtt

CSS kód után

Az eredeti kódok:
Active News
<div style="width: 100%; margin-bottom:30px;">
<div style="clear:both;">
<div style="word-wrap:break-word; width:300px; float:left;"><strong>[link]{title}[/link]</strong></div>
<div style="text-align:right;">[print]printable version[/print]</div>
</div>
<div style="text-align:justify; padding:3px; margin-top:3px; margin-bottom:5px; border-top:1px solid #D3D3D3;">{short-story}
<div style="margin-top:10px;">[full-link target=_blank]Read more... [/full-link]</div>
</div>
<div style="margin: 0 0 8px 0;">{tagline}</div>
<div style="float: right;">[com-link]{comments-num} Comments[/com-link]</div>
<div><em>Posted on {date} by {author}</em></div>
{fb-comments} {fb-like} {gplus} {twitter}
</div>
Full Story
<div style="width: 100%; margin-bottom:15px;">
<div><strong>{title}</strong></div>
<div style="text-align:justify; padding:3px; margin-top:3px; margin-bottom:5px; border-top:1px solid #D3D3D3;">{full-story}</div>
<div style="float: right;">{comments-num} Comments</div>
<div><em>Posted on {date} by {author}</em></div>
{fb-comments} {fb-like} {gplus} {twitter}
</div>
Comments
<div style="width: 100%; margin-bottom:20px;">
<div style="border-bottom:1px solid black;">[delete]%cbox[/delete] by <strong>{author}</strong> @ {date} [edited](<i>Edited: %edited</i>)[/edited] [edit][Edit comment][/edit]</div>
<div style="padding: 2px; background-color:#F9F9F9">{comment}</div>
</div>
Comment űrlap
<table border="0" width="370" cellspacing="0" cellpadding="0">
<tr><td width="60">Name:</td><td>{input_username} {remember_me}</td></tr>
<tr><td>E-mail:</td><td>{input_email} (optional)</td></tr>
<tr><td>Smile:</td><td>{smilies}</td></tr>
<tr><td colspan="2">{input_commentbox}</td></tr>
[captcha]<tr><td>Captcha</td><td>{captcha}</td></tr>[/captcha]
<tr><td colspan="2" align="right">[submit]Add comment[/submit]</td></tr>
</table>


| 
