|
Fejléces menü készítése online
Kérésre hoztam egy online képlinkelős leírást. Így a fejléc linkeléséhez nem kell külön programot használnod :) Ez a leírás akkor jó, ha készítettél egy fejlécet valamilyen képszerkesztő programban és a fejlécre már a menücímek is rákerültek. Ezek után a fejlécet valahogyan be is kell linkelni ahhoz, hogy használni lehessen az oldalon. Ebben a lerásban nincs szükség semmiféle programra, csak erre a weboldalra: http://imagemap-generator.dariodomi.de/
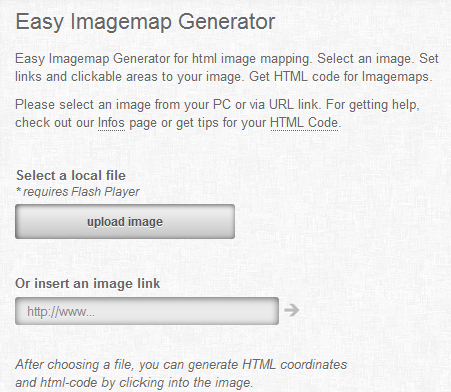
Legelőször is fel kell itt tölteni a fejlécet erre az oldalra
Kattints az Upload Image-re

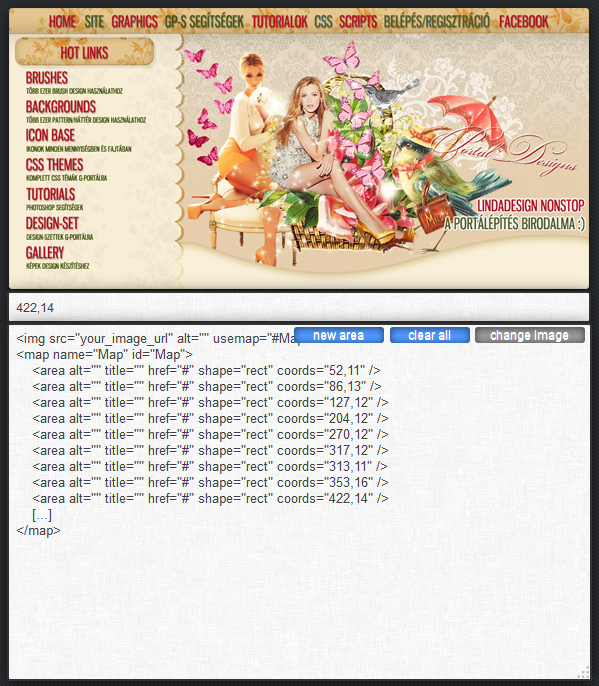
A következő oldalon látod a fejlécedet és alatta az üres mezőt.
Kék alapon látható a New area és a Clear all, amik jelentése:
New area: új menüpont létrehozása
Clear all: mindent töröl és kezdheted újra.
A legelső dolgod, hogy kattints az első menüpontra a képeden.
Mint láthatod bekerült az első kódrész a kódba. Eután a New area-ra kell kattintani egyet, azért mert így jutunk el a következő menüpontra.
Egyesével szépen kattints mindegyik menüpontodra külön-külön, de mindegyik menüpontra való kattintás után egyet a New area-ra is kattints. Ha ezzel készen vagy, akkor láthatod a már majdnem kész kódot.

Már csak ki kell tölteni benne a hiányzó részeket. De ez a kódban írva is van, hogy hova mi fog kerülni.
Tehát itt a kódom amit kimásoltam:
<img src="ide jön a képed url címe" alt="" usemap="#Map" />
<map name="Map" id="Map">
<area alt="" title="" href="#" shape="rect" coords="53,11" />
<area alt="" title="" href="#" shape="rect" coords="87,13" />
<area alt="" title="" href="#" shape="rect" coords="123,11" />
<area alt="" title="" href="#" shape="rect" coords="200,12" />
<area alt="" title="" href="#" shape="rect" coords="273,14" />
<area alt="" title="" href="#" shape="rect" coords="316,13" />
<area alt="" title="" href="#" shape="rect" coords="351,11" />
<area alt="" title="" href="#" shape="rect" coords="425,13" />
<area alt="" title="" href="#" shape="rect" coords="515,14" />
[...]
</map>
Kiemeltem, hogy hova mi fog kerülni.
A # helyére pedig a menüid linkcímei jönnek.
Itt találod a már kitöltött kódomat:
<img src="//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1403282843_67.png" alt="" usemap="#Map" />
<map name="Map" id="Map">
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="53,11" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="87,13" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="123,11" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="200,12" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="273,14" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="316,13" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="351,11" />
<area alt="" title="" href="//aranymeli.gportal.hu" shape="rect" coords="425,13" />
<area alt="" title="" href="//aranymeli.gportal.hu" target="_blank" shape="rect" coords="515,14" />
[...]
</map>
Ha új ablakban szeretnéd valamelyik menüpontot megnyitni, akkor a link után egy szóközzel elválasztva be kell írni ezt: target="blank"
A fejlécedet persze ne felejtsd el feltölteni egy képtárba!
A teljesen kész kódot, amiben a fejléc URL címe és a menücímek is meg vannak már adva illeszd be portálod szerkeszthető fejlécébe. Okézd le a modult és máris készen van. Be lettek linkelve a menüpontok 
| 
