| Betűtípusok : !Egyedi betűtípus használata honlapodon 3. |
!Egyedi betűtípus használata honlapodon 3.
A minta szöveg alatt található a leírás és a CSS kód!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed venenatis lobortis est, eget molestie eros pharetra a. Nullam fermentum, nisl vel sodales dapibus, felis augue aliquam sem, eget pharetra dui risus sed massa. Aenean egestas quis urna sit amet laoreet. Aliquam venenatis eu urna porta mollis. Donec vitae augue varius, posuere arcu in, feugiat purus. Donec adipiscing enim vitae diam lacinia scelerisque. Nullam aliquet dui odio, nec tempus eros aliquam in. Sed pretium commodo sapien quis adipiscing. Proin ut vulputate ipsum. Nulla vestibulum tellus in lorem feugiat lobortis. Vivamus at nisl faucibus, aliquam mauris at, vestibulum sapien. Etiam placerat pellentesque nibh. Aenean quis pulvinar nisi. Morbi sit amet ornare urna.
Ezzel az eljárással minden böngészőben (az esetek 95%-ában) ugyan úgy fog kinézni a szöveged. Én a Mozilla Firefox-ban, Google Chrome-ban és Internet Explorer-ben néztem meg, és mindenhol tökéletesen mutat ez a cikk :)
1. lépés: válassz egy egyedi betűt, amit majd szeretnél alkalmazni az oldalon akár a tartalomhoz, akár a modulfejlécekhez, linkhez, bármihez. Szerencsés olyan betűtípust választani, ami tartalmaz ékezeteket. Nekem ez nem annyira sikerült, mert egy két ékezetes betűt nem tartalmaz ez az egyedi betű, de sebaj, a leíráshoz ez is megfelel.
2. lépés: ha meg vagy és kiválasztottad a betűdet, akkor most ellátogatunk egy konvertáló oldalra, ide: http://www.fontsquirrel.com/tools/webfont-generator
3 lépés: az Add Fonts-ra kattintva töltsd fel a betűdet

Ha feltöltötted, akkor meg is jelenik az Add Fonts alatt egy új sor.

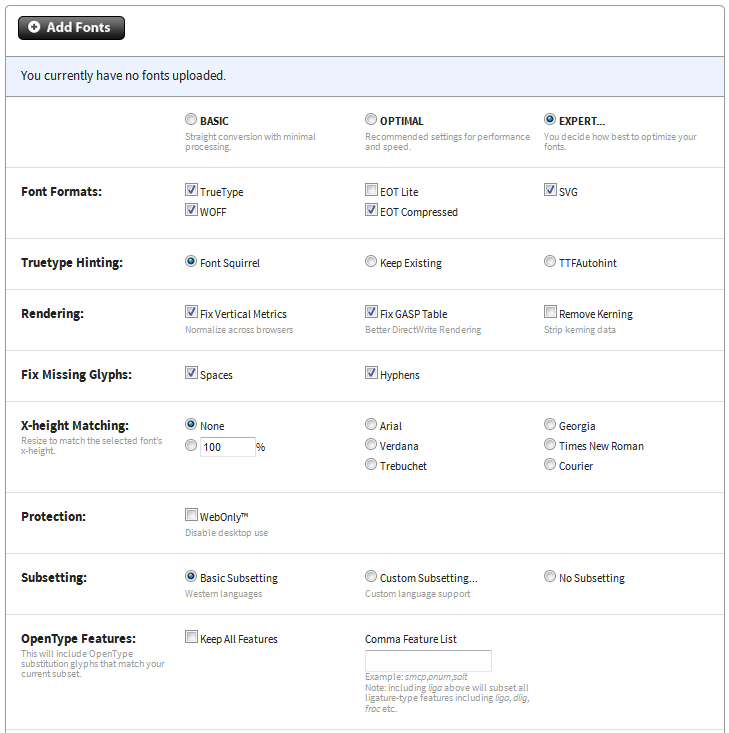
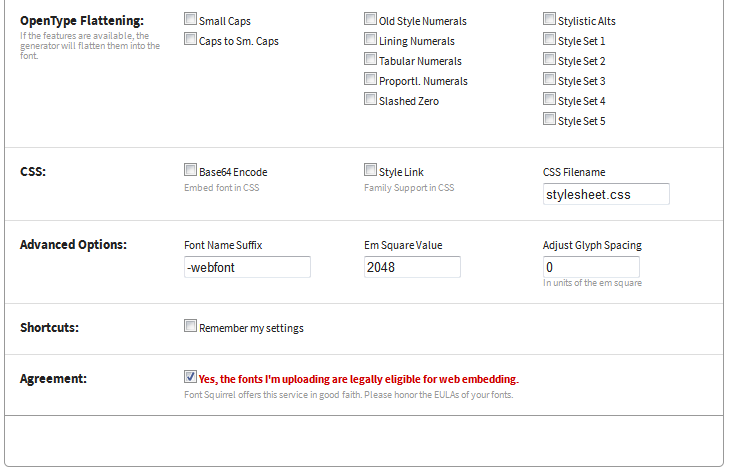
4. lépés: most ugyan itt így legyen beállítva minden, mint nekem


5. lépés: a lap alján pedig kattints erre:

Várj egy kicsit, amíg dolgozik a gép.

6. lépés: a felugró ablakból mentsd le a tömörített fájlt a gépedre. Olyan helyre, ahol aztán meg is fogod találni :)

7. lépés: a gépeden keresd meg a fájlt és csomagold ki. Tömörített fájl kicsomagolásáról itt olvashatsz: //aranymeli.gportal.hu/gindex.php?pg=35318918&nid=6288098
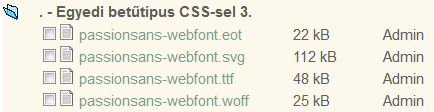
8. lépés: a fájlok közül, amiket kicsomagoltál, neked ezekre lesz szükséged. Értelemszerűen a név a betűtípusod neve. A fájl kiterjesztése a fontos, mert ezt a 4 fájlt fogjuk feltölteni a weboldaladra!!!! (EOT, SVG, TrueType, WOFF)

9. lépés: töltsd fel akkor most a 4 fájlt a weboldaladra. Ha G-Portál, akkor a G-PorTÁR-ba!!!!, ha HTML oldal, akkor ahova jónak látod :) Feltöltés után a G-PorTÁR-ban már meg is jelennek a fájlok

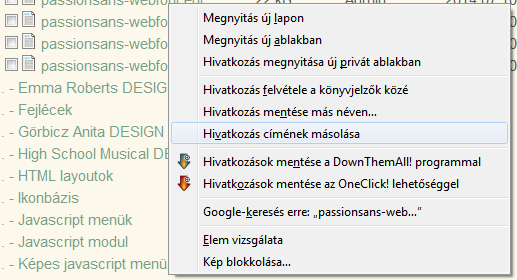
Ezeknek a fájloknak az URL címét kell kimásolni, és a CSS kódban a megfelelő helyre beilleszteni. Ezt úgy érheted el, hogy egyesével mindegyik címre kattints rá jobb egérgombbal és:

a hivatkozás címének másolása után beillesztés a CSS kódban.
A CSS kód leírása
Amit kiemeltem, azok a fontos részek. A http rész az URL címe a betűtípusnak. A hivatkozás másolása után ide kell beilleszteni az enyém helyére az URL-eket. De arra nagyon-nagyon figyelni kell, hogy a megfelelő kiterjesztésű hivatkozást a megfelelő helyre illeszd be! Amit kiemeltem részt a CSS-ben, annak a pontos helyére illeszd be a te URL címedet!!!
@font-face {
font-family: 'PassionSans';
src: url('//aranymeli.gportal.hu/portal/aranymeli/upload
/285733_1405007557_01136.eot?') format('eot'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload/
285733_1405007554_05150.woff') format('woff'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload/
285733_1405007555_08910.ttf') format('truetype'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload
/285733_1405007556_09981.svg#PassionSans') format('svg');
}
Az utolsó sorban látható az svg.# után a betűtípus neve. Oda írd be a te betűtípusod nevét!
Ezek után pedig ugyan úgy a CSS kódban adod meg a betűtípust. Példa és teljes kód lejjebb látható.
Nekem most a td.modbody-ban van téve az egyedi betű.
<style type="text/css">
@font-face {
font-family: 'PassionSans';
src: url('//aranymeli.gportal.hu/portal/aranymeli/upload
/285733_1405007557_01136.eot?') format('eot'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload/
285733_1405007554_05150.woff') format('woff'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload/
285733_1405007555_08910.ttf') format('truetype'),
url('//aranymeli.gportal.hu/portal/aranymeli/upload
/285733_1405007556_09981.svg#PassionSans') format('svg');
}
</style>
<style type="text/css">
td.modbody {
background-color: transparent;
font-weight: normal;
font-family: PassionSans;
font-size: 15px;
color: #000000;
text-align: justify;
letter-spacing: 2px;
}
</style>
| 
