|
A felső dátum alakítása

Ez a blogban a felső dátum beállítására szolgál. Vagyis akkor fogod tudni ezzel a CSS kóddal átalakítani a dátumod kinézetét, ha a dátumot felülre a cím alá állítod be. Egy újabb egyszerű CSS arra az esetre, ha a blogban a dátum kinézetén szeretnél változtatni. Teheted a dátumot jobbra, balra, középre. Adhatsz neki hátteret, más betűtípust, betűszínt, bármit. A fantáziádra van bízva :)
<style type="text/css">
.txtmini { /* dátum a blogban */
font-family: Book Antiqua !important;
color: #303030; /* betű színe */
font-size: 12px; /* betű mérete */
border: 0px; /* keret a dátumnak */
text-align: right; /* hol helyezkedjen el */
background-color: #111111; /* háttér színe */
margin-top: -2px !important; /* helyzete fent */
font-weight: normal !important;
font-style: normal !important;
padding: 3px 3px 3px 0px;
}
--></style>
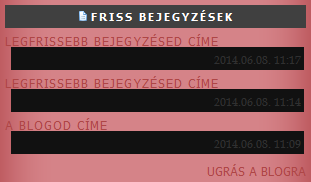
Ennél a kódnél azért ügyelni kell, mert a txtmini például a blogbejegyzéseknél is hat a dátumra. Tehát ha te a blogpluszt is használod, akkor úgy nézzen ki a dátum, hogy minde a két helyen jól mutasson :) Ne így:

A margin beállításokkal tudod a cím, a dátum és a szöveg közti távolságokat kicsinyíteni vagy nagyobbá tenni. Ahogy jónak látod.
Ha a dátumot a cikkek alatt használod, akkor arra ez a CSS kód jó:
//aranymeli.gportal.hu/gindex.php?pg=35699533&nid=6531628
| 
