|
BlogPlusz átalakítása CSS kóddal

A CSS kódokkal azért vigyázzatok, mert egyes elemek másra is hatnak a G-Portálon és nem csak a Blogpluszra. De megpróbáltam azért beleírni a kódba, hogy mi mindenre hatnak még.
<style type="text/css">
/* blogplusz */
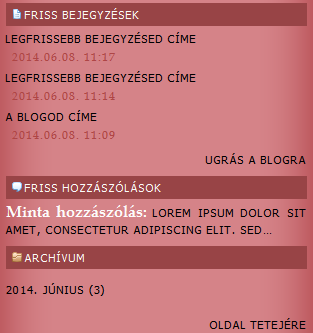
td.listheader { /* blognál az "xy hozzászólás" kinézete, blogpluszban a "friss bejegyzések", "friss hozzászólások" fejléce */
font-family: tahoma;
font-weight: normal !important;
font-style: normal!important;
font-size: 11px;
color: #FCFBFA;
text-align: left !important;
letter-spacing: 1px;
text-transform: uppercase;
background: #984446;
}
.txtbold a:link, .txtbold a:visited { /* blogplusznál a friss bejegyzések címe */
font-family: tahoma;
font-weight: normal !important;
font-style: normal!important;
font-size: 11px;
color: #000000;
text-align: left !important;
letter-spacing: 1px;
text-transform: uppercase;
}
.txtbold a:hover { /* blogplusznál a friss bejegyzések címe, ha ráviszed az egeret */
font-family: tahoma;
font-weight: normal !important;
font-style: normal!important;
font-size: 11px;
color: #FCFBFA;
text-align: left !important;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: underline;
}
.txtmini { /* blogplusznál a dátum, blognál is a dátum, amikor felül helyezkedik el a cím alatt */
font-family: book antiqua;
font-weight: normal !important;
font-style: normal!important;
font-size: 12px;
color: #AE4646;
text-align: left !important;
letter-spacing: 1px;
}
.txtnormal { /* blogplusznál a hozzászóló neve, hírek/cikkek tartalomban a szöveg kinézete */
font-family: book antiqua;
font-size: 16px;
color: #FCFBFA;
}
.txtnormal a:link, .txtnormal a:visited { /* blogplusznál az "ugrás a blogra" link kinézete */
font-family: tahoma !important;
font-weight: normal !important;
font-style: normal!important;
font-size: 11px;
color: #000000;
letter-spacing: 1px;
text-transform: uppercase;
}
.txtnormal a:hover { /* blogplusznál az "ugrás a blogra" link kinézete, ha ráviszed az egeret */
font-family: tahoma;
font-weight: normal !important;
font-style: normal!important;
font-size: 11px;
color: #FCFBFA;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: underline;
}
--></style>


|

