|
Szélső modul a lap tetején 3. verzió

Kattints a képre a teljes mérethez!
FONTOS, ha a szélső modult feljebb szeretnéd helyezni!
Ha elkészítetted a fejlécedet, akkor NE töltsd fel a Stílus és Felületben a fejléc részhez!!! Töltsd fel a képet rendesen egy képtárba az oldaladon. Mondjuk egy olyan képtárba, amit alapból a design kellékeidnek hoztál létre. Ha feltöltötted akkor a CSS kód body részébe kell beilleszteni ugyanoda, ahova a rendes hátteret is szoktad tenni. A body rész kb. így nézzen ki:
<style type="text/css">
body {
background-attachment: scroll !important;
overflow: -moz-scrollbars-vertical;
overflow-x: hidden;
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery
/1393355368_69.png), url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery
/1393528647_74.png);
background-color: #e8e9e8;
background-position: center top, center top;
background-repeat: no-repeat, repeat-y;
}
--></style>
A body részben a hátterek elrendezése leírásáról itt olvashatsz: Több háttér oldaladnak CSS-el
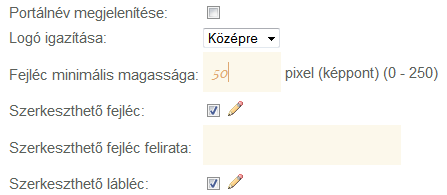
Ha megvagy a fejléccel, amit ugye háttérnek töltöttél fel és helyezted el az oldaladon a fenti leírás alapján, akkor a Vezérlőpult - Stílus és felületben a Fejléc minimális magasságához írd azt az értéket, amennyivel legyen lejjebb a szélső sáv.

CSS kódnak pedig ezt illeszd be, ha még nincs a CSS kódjaid között, mert így elkerülöd a fejléc helyén lévő szürke sávot:
<style type="text/css">
.headerbg {
background-color: transparent;
}
--></style>
A középső modul fentről való elhelyezkedéséről itt olvashatsz:
//aranymeli.gportal.hu/gindex.php?pg=35699533&nid=6527726
| 
