|
Felugró Chat a jobb alsó sarokban
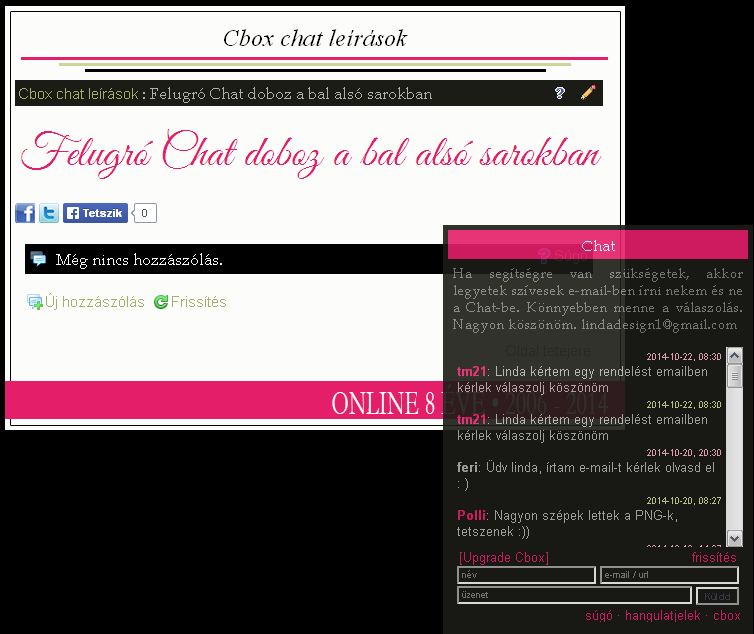
Demó a lap jobb alsó sarkában látható

Doboz kódja
<div id="chatbox">
<div id="chatbox-modulehead">
Ide jön a modulod címe</div>
<div id="chatbox-text">
Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész. Ide jöhet a tartalmi rész.</div>
/* innentől a Chat teljes kódja */
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div>
<iframe allowtransparency="yes" frameborder="0" height="200" id="cboxmain3-2693028" marginheight="2" marginwidth="2" name="cboxmain3-2693028" scrolling="auto" src="http://www3.cbox.ws/box/?boxid=2693028&boxtag=9863&sec=main" style="border: 0px solid;" width="290"></iframe></div>
<div>
<iframe allowtransparency="yes" frameborder="0" height="75" id="cboxform3-2693028" marginheight="2" marginwidth="2" name="cboxform3-2693028" scrolling="no" src="http://www3.cbox.ws/box/?boxid=2693028&boxtag=9863&sec=form" style="border: 0px solid;border-top:0px" width="290"></iframe></div>
/* Idáig tart a Chat kódja!!!!! /*
</div>
</div>
CSS kód
<style type="text/css">
#chatbox { /* a teljes doboz kinézete */
width: 300px;
opacity: 0.9;
filter: alpha(opacity=90); /* For IE8 and earlier */
position: fixed;
bottom: -363px;
right: 10px;
background-color: #1b1c16;
padding:5px 5px 5px 5px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
#chatbox:hover { /* a teljes doboz kinézete, ha ráviszed az egeret */
width: 300px;
height: 400px;
opacity: 0.9;
filter: alpha(opacity=90); /* For IE8 and earlier */
position: fixed;
bottom: 0px;
right: 10px;
background-color: #1b1c16;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
#chatbox-modulehead { /* a dobozod fejléce */
font-family: Book Antiqua;
font-size: 15px;
text-align: center;
color: #f2f2f2;
background-color: #e41e69;
padding:5px 5px 5px 5px;
}
#chatbox-text { /* a dobozban a tartalom */
font-family: Book Antiqua;
font-size: 14px;
text-align: justify;
color: #7f7f7f;
background-color: transparent;
line-height: 17px;
padding:5px 5px 15px 5px;
}
--></style>
Chat
Ha segítségre van szükségetek, akkor legyetek szívesek e-mail-ben írni nekem és ne a Chat-be. Könnyebben menne a válaszolás. Nagyon köszönöm. lindadesign1@gmail.com
| 
