Html avagy G-Portál
2014. 12. 25. Igazán régóta érik már ennek a cikknek a megírása. Most, hogy már azért mind a két oldalról van tapasztalatom úgy gondoltam megpróbálkozom ennek a cikknek a megírásával is. Nem nagyon tudom, hogy hol is kezdjem az egészet vagy, hogyan építsem fel a cikket, de majd írás közben csak elkap az ihlet. Mindig így szokott lenni. Itt most nem az a cél, hogy pl. a G-Portált a HTML ellen írjam le vagy éppen fordítva, egyszerűen csak leírom, amit gondolok mind a két oldalról. Igen, persze tudom, hogy nincs olyan igazából, hogy HTML, mert az sokkal összetettebb, de valahogy el kellett neveznem a „másik oldalt” is, és így legalább mindenki érti, hogy mire gondolok.

HTML
Kinézet: És ha már a HTML-nél tartunk: Teljesen le tudok amortizálódni, amikor valaki elköltözik GP-ről, mert akkor milyen menő lesz, mert HTML-es oldala lesz..., és meglátom a kinézetet. Annyi erővel akár GP-n is maradhatott volna. Ugyanaz a sablon, csak nem GP-n, hanem egy ingyenes tárhelyen. Ráadásul, ugye ha nem olyan népszerű a weboldal, akkor az sem 100%, hogy domaint kap az illető, hanem csak aldomaint. Szóval elköltöztünk egy ingyenes tárhelyre, ugyanúgy aldomainnal szerencsétlenebb esetben, plusz a kinézet is sablonos. Hurrá! Azt hiszem ide is helyénvaló ez a mondat: Könyörgöm, fejlődjünk! Főleg, ha már elköltöztünk HTML oldalra, ami teljes 100%-os szabadságot ad.
Tovább olvasom: Leírások - Weboldalad beindítása cikksorozat - HTML vagy G-Portál


Sosugary galériában egyedi CSS
2014. 12. 24. Most, hogy végre kezd a G-Portálon is elterjedni egyre jobban a Sosugary Coppermine Galéria, ezáltal egyre több kérdés is érkezik hozzám róla. A legtöbbeteket az érdekel, hogyan lehet egyedi fejlécet adni a galériának, meg persze az, hogy lehet egyedi css-t hozzárendelni. Először kezdjük a fejléc cseréjével, aminek a leírását itt olvashatod el: Sosugary galériában fejléc csere. De ezt sokatok már tudja, de azért hoztam róla egy leírást. Na, hát a CSS kódot is ugyanígy kell feltölteni a galériába. Ami viszont nagyon fontos, hogy a CSS fájl neve mindenképpen custom.css legyen! Csak így lesz jó. Ha te is szeretnél egyedi kinézetet adni a Sosugary galériádnak, akkor itt olvashatod el a leírását: Leírások - Coppermine galéria leírások - Sosugary galériában egyedi CSS
CSS kód után
egy halványkék stílus példának

Kellemes ünnepeket
Kellemes karácsonyi ünnepeket kívánok minden kedves látogatómnak. Nagyon szépen köszönöm a karácsonyi jókívánságokat és természetesen az okleveleket is :)

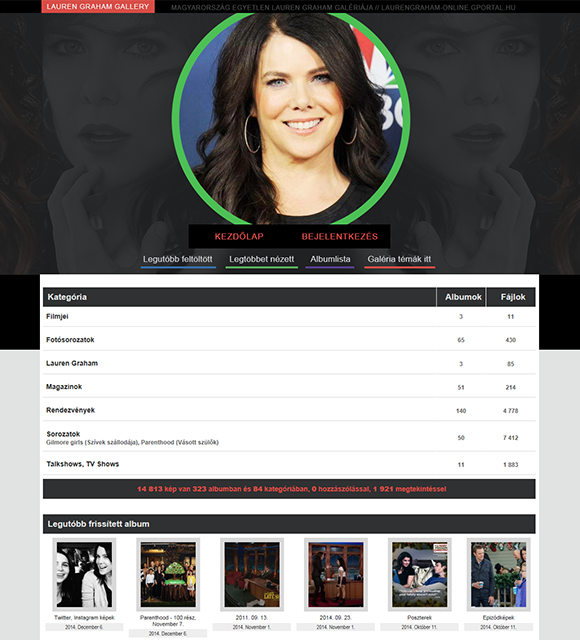
Coppermine Gallery themes
2014. 12. 21. Már idejét sem tudom, mikor hoztam utoljára Coppermine Galéria témát és mivel a Lauren Graham-es oldalam galériájában éppen a minap volt design csere, így egyből készítettem kettő kinézetet is. Mind a kettőt ti is letölthetitek és felhasználhatjátok :) Itt tudjátok letölteni a kinézeteket: Leírások - Coppermine galéria leírások - Témák/Design a galériának 1.
kattints a képre a nagy mérethez

Horgony használata egyszerű modulban
2014. 12. 20. Kaptam kérdést, hogyan lehet az egyszerű modulban a Horgonyt használni. Mármint a kérdés nem így hangzott el, de a lényeg ez volt :) Az eredeti kérdés ez:
Olyat szeretnék csinálni, hogy egy cikken belül felülre felírom az abc betűit. Ha valaki rákattint például a d-re, akkor szeretném, ha a cikken belül (ahol például leírás van egymás alatt több dologról betűrendben), egyből a D betűvel kezdődő részre ugrana.
Erre készült el a Horgonyos leírás, amit itt olvashattok. Szerintem nagyon hasznos funkció, főleg, ha egy cikken belül szeretnél hivatkozni. A horgony arra szolgál, ha mondjuk egy cikken belül több alcím is van, akkor az olvasó egyből az őt érdeklő alcím tartalmához tudjon ugorni. Már, ha van készítve horgony az oldalon, csak akkor tud oda ugrani majd.
A teljes leírás itt olvasható el: Leírások - G-Portálos leírások - Haladó leírások - Horgony használata egyszerű modulban

|

