Nagy nehezen megoldódott ez a cikk is. Az az a cikkhez tartozó kód :) Bár sajnos még mindig nem tökéletes. A kód Mozilla Firefox-ban, Chrome-ban és Operában meg lett nézve és ott jól működik. Sajnos Internet Explorer-ben elcsúszik a szövegdoboz, így ott nem mutat jól.
És köszönöm a Webmesternek és a G-Portálnak, hogy segítettek a blog modulban. Nélkülük nem ment volna.
Haladó felhasználók számára!!!!!!
Az első és legfontosabb: jelenítsd meg a blogodban a hozzászólásokat, mert az a rész a blog alja és, ha az nincs megjelenítve akkor a kód már nem is lesz jó.
A második fontos dolog pedig, hogy NE legyen a megosztás közösségi oldalon rész bepipálva.
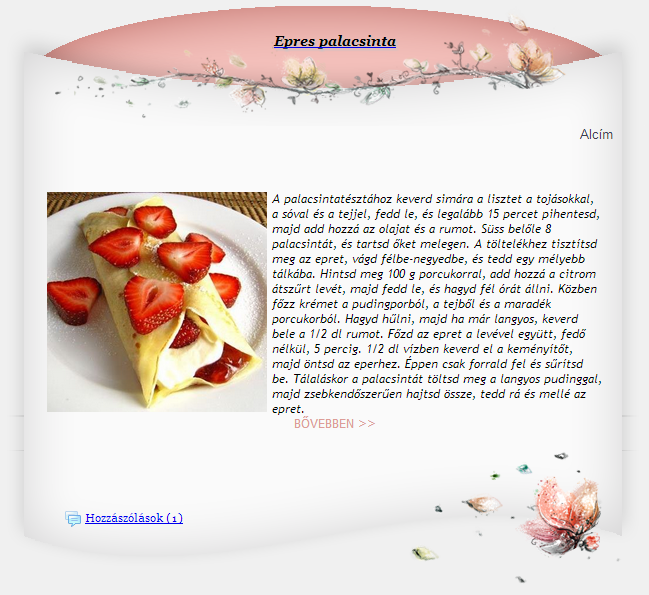
Szóval ahhoz, hogy a blogodban is tudj tenni egyedi modulstílust, ami ilyesmi képet fog adni, persze más és más szövegdobozokkal (katt a képre a nagyobb méretért):

A CSS kódot jobb vagy bal oldalra kell beilleszteni egyszerű modulban.
Ha megírtad a cikkedet ami hasonlóan fog kinézni...:

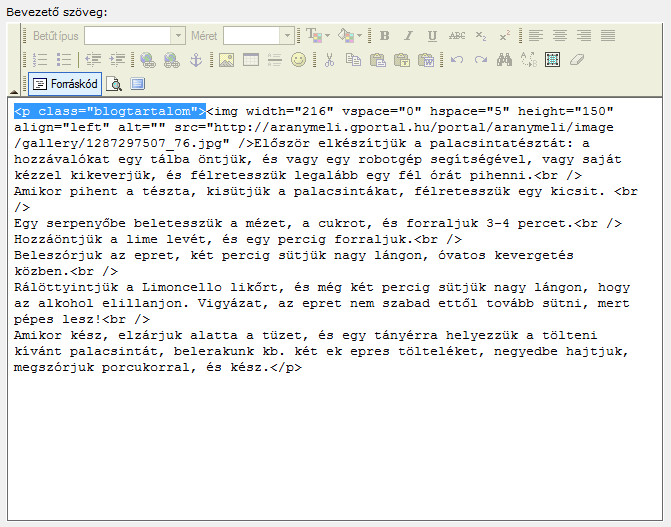
Szóval ha kész a cikk, menj Forráskód nézetbe és a sor elejére illeszd be ezt ide a legelejére:
<div class="blogtartalom">

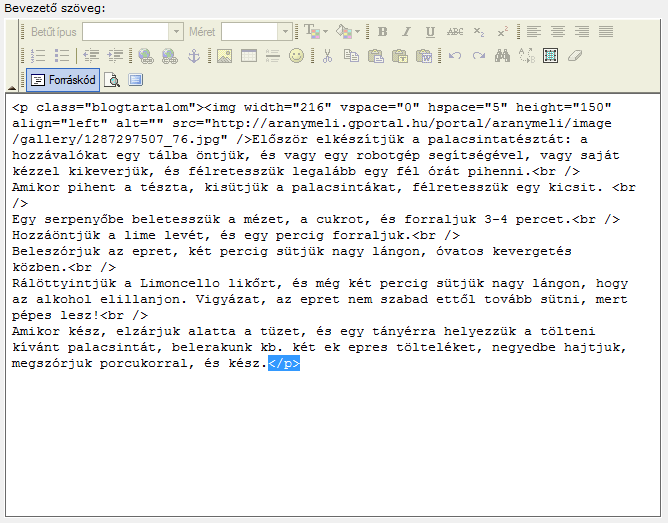
A leges legvégére pedig ezt illesz be, ha már nem lenne ott:
</div>

Ez azért kell, mert a CSS kódban van az a rész, hogy .blogtartalom. Ide megy a szövegdoboz háttere. Ha ezt a kódot nem illeszted be a blogodba, akkor nem lesz jó. És ez a .blogtartalom kell ahhoz is, hogy a szövegdobozban milyen, mekkora, milyen színű legyen a betűd. Ezt a kódot mindig be kell illeszteni a szöveged elé és végére, mikor új cikket írsz!!!!!!!!
A Stílus és felületben a beállítás beton legyen.
Ez a kód és beállítás erre a szövegdobozra értendő. Ha te más méretű szövegdobozt készítesz a blogodnak, akkor mindenféle érték a CSS-ben már nem lesz érvényes. Akkor neked kell kitapasztalnod, hogy hova milyen értéket kell írnod. Gondolok itt ilyen értékekre, mint pl. margin, padding, width, height. Ez igazi türelemjáték. Sajnos nem egyszerű :(
És akkor a kód hozzá:
<style type="text/css">
h2 {
/* a blog modul cím része. ide jön a modulstílusod fejléc képe */
background: transparent;
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287171282_47.png);
font-family: georgia;
text-shadow: #c7c4c7 2px 2px 2px;
color: #000000;
font-weight: bold;
font-style: italic;
text-align: center;
line-height: 70px;
HEIGHT: 120px;}
td.blogcommentcount {
/* a blog modul alja a főoldalon. Ide jön a modulstílusod lábléc része */
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287172388_05.png);
font-family: georgia;
text-align: left;
HEIGHT: 134px;
padding-right: 480px;
padding-bottom: 0px;
background-color: transparent;}
td.blogback2blog {
/* a blog modul alja ahol a vissza a bloghoz link van. Ide is jön a modulstílusod lábléc része */
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287172388_05.png);
font-family: georgia;
text-align: left;
HEIGHT: 134px;
padding-right: 480px;
padding-bottom: 0px;
background-color: transparent;}
.blogtartalom { /* a tartalmi rész kódja. Ide jön a modulstílusod háttér része */
background-color: transparent;
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287171275_28.png);
font-size: 12px;
font-style: italic;
font-family: "Trebuchet MS";
color: #000000;
padding-top: 0px;
line-height: 15px;
padding-right: 60px;
padding-bottom: 0px;
padding-left: 35px;
margin-bottom: -12px;}
.txtbold { /* blog hozzászóló nevének kinézete v. az alcím kinézete. Háttérnek ide is a blogartalom hátterét kell beilleszteni. */
background-color: transparent;
font-family: Helvetica, Arial, sans-serif !important;
font-size: 13px !important;
color: #3c3e50 !important;
font-weight: normal !important;
font-style: normal !important;
text-align: right;
text-transform: none;
margin-top: -8px !important;
padding: 0px 50px 50px 0px;
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287171275_28.png);
}
.blogmorelink { /* a bővebben link kinézete alul a blogban. Ide is a blogtartalom hátterét kell beilleszteni */
background-color: transparent;
font-family: tahoma;
font-size: 13px !important;
color: #3c3e50 !important;
font-weight: normal !important;
font-style: normal !important;
text-align: center;
text-transform:uppercase;
margin: 10px 0px -5px 0px !important;
padding: 0px 0px 20px 0px;
background-image: url(//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1287171275_28.png);
}
.blogmorelink a:link, .blogmorelink a:visited {
color: #DD9D97!important;
font-weight: solid;
font-style: normal!important;
text-decoration: none;
}
.blogmorelink a:hover {
color: #000000!important;
}
td.list1 { /* ezt hagyd transparent-en-átlátszón, mert ha átírod a blog modul alsó részén akkor ott lesz neked oda nem illő háttérszíned */
background-color: transparent;}
td.modbody {
background-color: transparent;}
--></style>
Ha ezt a kódot így, ahogy van próbának használod annak működnie kell nálad is, ha mindent pontosan úgy csináltál, ahogy ide le van írva, mert a kód ki van próbálva!!!!
Ha valami ötleted, kérésed, kérdésed van, akkor itt megteheted:
| 

Nekem sikerült el kell tüntetni a dátumot és hogy megosztásokat
„ Kedves, Szar és még sok háborgó emberke. Mielőtt használtok akármit is oda van írva: A KÓDOT CSAK SAJÁT FELELŐSÉGRE HASZNÁLD!!!!!!!
Hanyas betű mérettel legyen kírva, hogy érthető is legyen????
A másik, van egy olyan funckió itt, hogy: A KÓDOK KIPRÓBÁLÁSA!
Szerintetetk minek van pórfogónak?
Mielőtt neki álltok, háborogni, légyszi, nézetek már körbe és használjátok már azt az üres göm szerű izét amit szemgolyónak neveztek.
Köszönöm
Mindenkit megnyugtatására, a méretezésekkel van a gond.