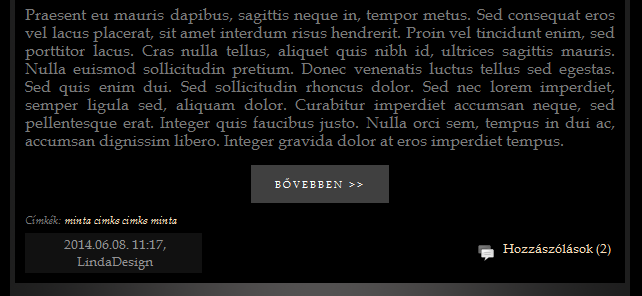
Blogcím helyett fejléckép
2014. 12. 03. Mostanában eléggé elterjedt a weboldalakon, hogy minden friss modulnak kép a fejléce és nem csak simán a cím. Általában G-Portálon mindig ugyanaz a kép a fejléc, kivéve, ha egyedi modulstílust használtok, mert akkor mindegyiknek lehet a fejléc képe különböző. De egy trükk segítségével akár a blog modulotokban is lehet minden egyes cikknek különböző a fejlécképe, sőt szó szerint ezt használhatjátok címnek, szóval a képre a friss címét is rá lehet már előre írni egy képszerkesztő programban :) Az eljárás teljesen egyszerű folyamat. Készítsd el a blog modulodhoz a fejlécképet. Ezt a képet töltsd fel a képtáradba (vagy ezeket a képeket), majd a képed url címét ebbe a kódba illeszd be:
<img src="/portal/laurengraham-online/image/gallery/1417875481_17.png">
Nem kell a teljes oldalad neve, csak a / (per jel) és az utána következő URL cím kell. Sokkal hosszabban úgy sem fogod tudni beilleszteni, mert a cím helyén a karakterek végesek. Szóval, ha meg vagy ezzel a kóddal és a képed URL címével, akkor ezt a kódsort a blog modulodban a Cím helyett illeszd be így:

Okézd le a modult és tádám :) Kép lett a cím helyett a blog modulban.
Tipp: a CSS kódban a h2 hat a blogcímre. Ebben a kódrészben vegyétek ki a padding-ot vagy állítsátok az értéket 0-ra. A background-color legyen transparent. Persze adhatsz háttérszínt, de akkor a kép körül olyan színű keret lesz, mint amilyen színt megadtál a háttérnek.
Élőben ezen az oldalamon tudjátok megnézni a demót:
laurengraham-online.gportal.hu

A cikk itt található: Leírások - G-Portálos leírások - Blog modul leírások és CSS kódok - Blogcím helyett fejléckép


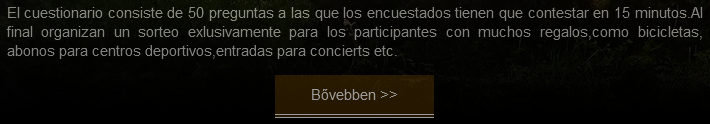
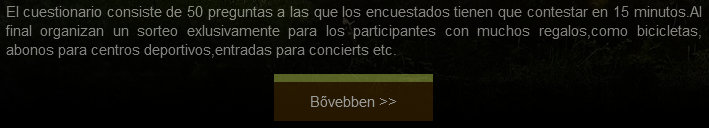
Frissült a ”bővebben” link kinézete cikk
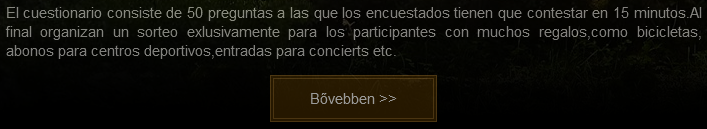
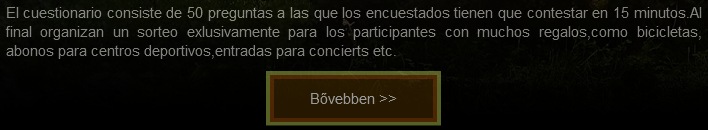
2014. 08. 31. Frissült a "bővebben" link kinézetének cikke. Kérdeztétek, hogyan lehet a linknek dupla keretet adni, így felkerült ez a CSS kód is. Simán csak a border részhez kell a double keretet megadni. A dupla keret bármi másnak is adható. Például, címkéknek, képkeretnek vagy akárminek. De azért ne vigyük túlzásba, hogy mindennek dupla keretet adunk, mert az már nem mutat túl jól egy oldalon, amikor már mindenhol csak a dupla keretet lehet látni. Csak mértékkel használd, hogy az oldaladat egyedibbé tegye. És ha már dupla keret, akkor ehhez is kétféle kódot hoztam. Persze ennek a linknek is többféle kinézete lehet. A cikkben találsz rá ötleteket.
A leírás itt található: Leírások -
G-Portálos leírások -
Blog modul leírások és CSS kódok -
A "bővebben" link kinézete




Összes Blog leírás egyben
2014. 08. 01. Úgy döntöttem, mivel már sokféle Blog modul leírás összejött, így teljesen külön menübe tettem minden Blog modul cikket a G-portálos leírásokon belül. Így átláthatóbb is az egész leírás :) Ezentúl itt találjátok a Blog modullal kapcsolatos leírásokat és CSS kódokat:
Leírások -
G-Portálos leírások -
Blog modul leírások és CSS kódok
Eddig ezek a cikkek jelentek meg a Blog modulhoz:
Blogban az alsó dátum állítása css-sel
2014. 07. 29. Ez a blogban az alsó dátum beállítására szolgál. Vagyis akkor fogod tudni ezzel a CSS kóddal átalakítani a dátumod kinézetét, ha a dátumot alulra a cikk alá állítod be.
Közben frissült az a cikk is, hogy Blogban a felső dátum beállítása CSS-sel.
A kódok itt találhatóak: