Egy cikk legelső betűjének kiemelése
2014. 06. 21. Amikor egy cikkre jobban szeretnéd felhívni a figyelmet, akkor ez egy jó megoldás lehet rá. A cikk legelső betűjének kiemelése, de igazából bármelyik betűt ki lehet emelni a cikkben ezzel a kóddal. Sőt, minden bekezdésben más-más színű, méretű kiemelést is lehet csinálni. Miután megírtad a cikket menj a szövegszekesztőben kódnézetbe. Ezt a kódrészt kell beilleszteni annak a betűnek al elejéhez, amit ki fogsz emelni: <first-letter>
Ezt pedig a betű mögé kell illeszteni: </first-letter>
A cikk folytatása itt: Kódok - Szövegeffektek - Egy cikk legelső betűjének kiemelése

Glitter szöveg készítése PS CS6-ban
2014. 06. 09. A Photoshop leírásokat amennyire lehet próbálom frissíteni, mert már nagyon elavultak. A java részét nem kell újra készíteni, mert általában minden leírásom mindegyik Photoshop-ban elkészíthető. Van egy-két kivétel, de azoknál a tutorialoknál fel is van tüntetve, hogy melyik verzióval ajánlatos elkészíteni. Az egész Photoshop aloldalam új oldalra költözik. Amíg nincs meg az összes leírás az új oldalon, addig mind a kettő oldal nyilvános, de amint minden leírást frissítettem és átkerült az új oldalra, akkor a régit bezárom. De persze nem törlöm, mert nem annyira szeretném, ha valaki egyszer csak létrehozna egy lindadesign.gportal.hu oldalt. Szóval az oldal megmarad majd üresen egyenlőre. És mivel frissítem a leírásokat így elkészült egy csillogó szöveg leírás újonnan Photoshop CS6-ban :)

Nyiss meg a Photoshop-ban egy glitter alapot
Itt találhatsz glitter alapokat
//aranymeli.gportal.hu/gindex.php?pg=31879215
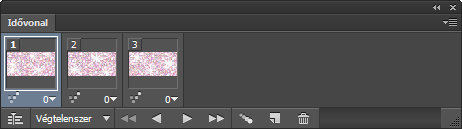
Az idővonal (régebbi verziókban animációs ablak) ablakban egyből látsz 3 kis ablakot és a Réteg ablakban is 3 - at.

A leírás folytatása itt olvasható el: link
Ez a leírás már az új oldalon szerepel. Van már rajta egy csomó tutorial, szóval tessék benézni oda is :)


CSS szövegkészítö generátor
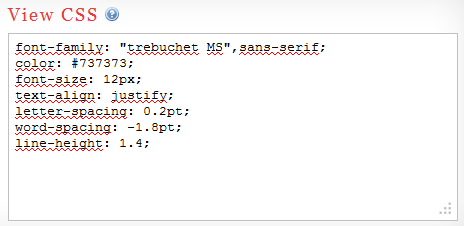
2013. 11. 07. Találtam a neten egy jó kis CSS szövegkészítőt. Ha valaki még nem annyira ismeri a CSS-t, ezzel a generátorral akkor is eltudja készíteni a CSS kódot. Bármilyen szöveg készíthető belőle. Lehet modulfejléc, vagy éppen a tartalmi rész vagy a link, bármi. Annyi a lényege, hogy a kész kódot a CSS azon részébe kell majd beilleszteni, ahol használni szeretnéd. De részletes magyarázat is található itt:
Kódok - Szövegeffektek - !CSS szövegkészítö generátor

|

