|
Hírek/Cikkek modul átalakítása
Mostanában nagyon sok kérdést kapok arról, hogyan lehet a hírek/cikkek modult CSS-sel átalakítani. Hát most kiemeltem a teljes CSS-ből azt a részt, ami a hírek/cikkek-re vonatkozik. Mindenhova odaírtam, hogy mi micsoda. Már csak át kell szabnod a saját stílusoddá és használnod kell :) De vigyázz, mert van a kódban olyan rész, ami nem csak a Hírek/Cikkek-re érvényes! A kódot a leírás alatt találod meg.
Teljes leírás a kódról
Cím formázása a cikksorozatban
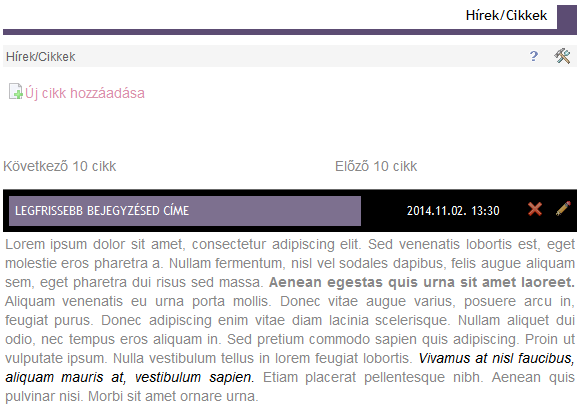
A Hírek/Cikkek fejlécét át lehet úgy alakítani, hogy nem fog egyezni a Blog modul fejlécével. Ehhez erre a kódrészre van szükséged. Ez a fejléc az a fejléc, amikor maga a Hírek/Cikkek modul és a benne lévő új hírek láthatóak. Ha van egy híred, ami túl hosszú és ahhoz már a Tovább linket is alkalmazod, akkor ott is külön lehet a fejlécet állítani. Nem kell egyformának lennie :) Tehát a teljes cikkben is lehet a címet formázni.

td > h2 { /* Cím formázása a cikksorozatban */
font-family: Trebuchet MS !important;
font-size: 12px !important;
text-transform: uppercase !important;
color: #ffffff !important;
padding: 6px;
background-color: #7D708F !important;
font-size: 12px !important;
text-align:left;
}
Cím formázása a teljes cikkben
Erről írtam feljebb. Ez az a fejléc, amikor a teljes cikket olvasod a Tovább link után. Ez a rész a Blog modulban is aktiválódik. Ha a Blogban a bővebben-re kattintasz, akkor ott is ilyen kinézetű lesz a blogfejléc. A Főoldalon NEM, csak a bővebben után!

div > h2 { /* Cím formázása a teljes cikkben és a teljes BLOG cikkben */
font-family: Trebuchet MS !important;
font-size: 12px !important;
text-transform: uppercase !important;
color: #ffffff !important;
padding: 6px;
background-color: #7D708F !important;
font-size: 12px !important;
text-align:left;
}
Dátum formázása a ciksorozatban
Az első képen látható, hogy a dátumnál a háttér fekete. Ha te is másik színt fogsz adni a dátum hátterének, akkor az a teljes modulfejlécre aktiválódik. Bár szerintem nem mutat rosszul.
td.list3 { /* pl. hirek/cikkekcikksorozatban a dátum */
font-family: Trebuchet MS !important;
font-size: 12px !important;
font-style: normal !important;
text-transform: none !important;
color: #ffffff !important;
padding: 6px;
background-color: #000000 !important;
font-size: 12px !important;
text-align:right;
}
A teljes cikkben a dátum
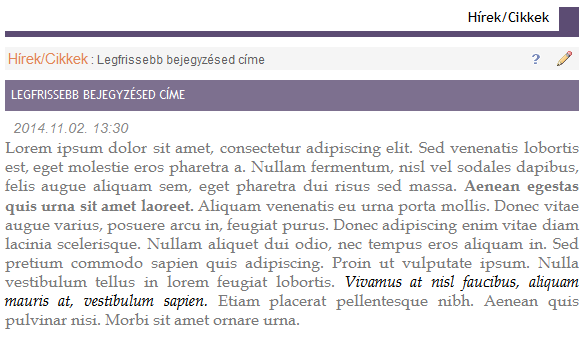
A második képen láthatod, hogy a modulfejléc és a cikk között ott a dátum. Sajnos ezt nem lehet külön alakítani :( Legalábbis egyelőre.
A tovább link kinézetének formázása
Éppenséggel lehet formázni, de sajnos nincsen neki saját CSS-e (remélhetőleg egyszer talán lesz), így olyan kóddal lehet megcsinálni, ha mégis nagyon szeretnéd, ami sok minden másra is hatással van. Pl. a linkekre a hírek/cikkek modulban, vagy a Galériában az albumok linkjére. De ha úgy össze tudod hozni, hogy mindenhol jól mutat, akkor nyugodtan használd ki :) Persze az a nyilacska nagyon nem kellene oda...

.column_main .txtnormal a:link, .txtnormal a:visited { /* bővebben link kinézete a hírek/cikkekben, galériában az album linkek kinézete */
background-color: #2D2D2D;
font-family: Trebuchet MS !important;
font-size: 12px;
color:#f2f2f2 !important;
line-height: 36px;
font-style: normal !important;
padding: 4px;
}
.column_main .txtnormal a:hover {
background-color: #7D708F;
color:#f2f2f2 !important;
font-style: normal !important;
}
A bevezető cikk kinézete
Amikor a teljes cikkre mész a Tovább linkre kattintva, akkor a cikked azon része, amit az első egyszerű modulba írtál az máshogy néz ki, mint a cikk folytatása. Lásd a 2. képen. Nekem jobban tetszik, ha a teljes cikk ugyanúgy néz ki mindenhol, ezért én ezt a kódot használom:
.column_main .txtbold { /* a hozzászóló neve a hozzászólásoknál, alcím a blogban, hírek/cikkek bevezető cikk kinézete */
font-family: book antiqua;
font-size: 16px;
font-weight: normal;
color: #7A7A7A;
font-style: normal !important;
}
A tartalom kinézete
Ez gondolom egyértelmű lehet. Így néz ki a tartalom a hírek/cikkekben. Lásd első képen.
.txtnormal { /* hirek/cikkek tartalom, blogplusz hozzászóló neve */
background-color: transparent;
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
font-weight: normal !important;
font-style: normal !important;
color: #888888;
line-height: 19px;
text-align: justify !important;
}
Hírek/Cikkek közötti és a tartalom közötti távolság
Ha esetleg zavaró, hogy a modulfejléc és a tartalom között sok a hely, akkor azt ezzel a kóddal tudod korrigálni
.just { /* hírek/cikkek címe és a tartalom közötti távolság */
margin-top: -16px !important;
}
CSS kód
<style type="text/css">
td > h2 { /* Cím formázása a cikksorozatban */
font-family: Trebuchet MS !important;
font-size: 12px !important;
text-transform: uppercase !important;
color: #ffffff !important;
padding: 6px;
background-color: #7D708F !important;
font-size: 12px !important;
text-align:left;
}
td.list3 { /* pl. hirek/cikkek modulban a dátum */
font-family: Trebuchet MS !important;
font-size: 12px !important;
font-style: normal !important;
text-transform: none !important;
color: #ffffff !important;
padding: 6px;
background-color: #000000 !important;
font-size: 12px !important;
text-align:right;
}
div > h2 { /* Cím formázása a teljes cikkben */
font-family: Trebuchet MS !important;
font-size: 12px !important;
text-transform: uppercase !important;
color: #ffffff !important;
padding: 6px;
background-color: #7D708F !important;
font-size: 12px !important;
text-align:left;
}
.column_main .txtbold { /* a hozzászóló neve a hozzászólásoknál, alcím a blogban, hírek/cikkek bevezető cikk kinézete */
font-family: book antiqua;
font-size: 16px;
font-weight: normal;
color: #7A7A7A;
font-style: normal !important;
}
.txtnormal { /* hirek/cikkek tartalom, blogplusz hozzászóló neve */
background-color: transparent;
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
font-weight: normal !important;
font-style: normal !important;
color: #888888;
line-height: 19px;
text-align: justify !important;
}
.just{ /* hírek/cikkek címe és a tartalom közötti távolság */
margin-top: -16px !important;
}
.column_main .txtnormal a:link, .txtnormal a:visited { /* bővebben link kinézete a hírek/cikkekben, galériában az album linkek kinézete */
background-color: #2D2D2D;
font-family: Trebuchet MS !important;
font-size: 12px;
color:#f2f2f2 !important;
line-height: 36px;
font-style: normal !important;
padding: 4px;
}
.column_main .txtnormal a:hover {
background-color: #7D708F;
color:#f2f2f2 !important;
font-style: normal !important;
}
-->
</style>
| 
