|
Képváltó/modulváltó fejléc script 5.
 Egy újabb fejléces javascript kódot sikerült összehoznom, amibe bármit írhatsz. Lehet benne szöveg, chat, facebook doboz, elit cserék, az oldalad menüje, leírások, képek, bármi. Egy dobozon belül lehet bele tenni újabb sorokat vagy oszlopokat is táblázat segítségével. Persze az arányokat azért tartsd meg, hogy ne legyen a doboz szétcsúszva, mert akkor már nem is annyira néz ki jól. A doboz két oldalán lévő nyilakat le is lehet cserélni, ha ez nem tetszik neked. A leírásáról lejjebb olvashatsz részletesen. A kód működik, mint ahogy ebben a demóban is látható. Tehát ha nálad nem működik, akkor valamit nagyon elrontottál a szerkesztés közben. A doboz háttere lehet szín vagy kép is, de ezek már a CSS beállítások, amik lejjebb úgy is láthatóak. Egy újabb fejléces javascript kódot sikerült összehoznom, amibe bármit írhatsz. Lehet benne szöveg, chat, facebook doboz, elit cserék, az oldalad menüje, leírások, képek, bármi. Egy dobozon belül lehet bele tenni újabb sorokat vagy oszlopokat is táblázat segítségével. Persze az arányokat azért tartsd meg, hogy ne legyen a doboz szétcsúszva, mert akkor már nem is annyira néz ki jól. A doboz két oldalán lévő nyilakat le is lehet cserélni, ha ez nem tetszik neked. A leírásáról lejjebb olvashatsz részletesen. A kód működik, mint ahogy ebben a demóban is látható. Tehát ha nálad nem működik, akkor valamit nagyon elrontottál a szerkesztés közben. A doboz háttere lehet szín vagy kép is, de ezek már a CSS beállítások, amik lejjebb úgy is láthatóak. |
A kód persze nem csak fejlécre tehető, hanem modulba is éppen úgy, hogy itt is van. Ha fejlécnek használod, akkor úgy a legszebb, ha az egész modulváltó olyan széles, mint az oldalad szélessége. És ami szintén ilyen fontos, az-az, hogy a kódot fejlécnek használva a szerkeszthető fejlécbe illeszd be. A kódokat egymás után kell beilleszteni oldalad forráskód nézetébe. Először a modulkódot, aztán jöhet a CSS kód és a végén a javascript kódok következnek. Ha kész vagy a beillesztéssel, menj vissza szerkesztő nézetbe, írd át a modulokban lévő tartalmat és készen is van a tuti javascript dobozod  |
Doboz kódja
A kijelölt kódrész az, amit elvehetsz, illetve hozzáadhatsz a dobozhoz, hogy 5-nél több vagy kevesebb modul váltakozzon. Minden doboznál ugyanott kell a kódnak kezdődnie és végződnie, ha törölsz belőle vagy ha hozzá szeretnél még adni modult.
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="tartalom">
<img alt="" src="//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1376228202_40.gif" style="width: 66px; height: 111px; float: left; margin-left: 3px; margin-right: 3px;" />Egy újabb fejléces javascript kódot sikerült összehoznom, amibe bármit írhatsz. Lehet benne szöveg, chat, facebook doboz, elit cserék, az oldalad menüje, leírások, képek, bármi. Egy dobozon belül lehet bele tenni újabb sorokat vagy oszlopokat is táblázat segítségével. Persze az arányokat azért tartsd meg, hogy ne legyen a doboz szétcsúszva, mert akkor már nem is annyira néz ki jól. A doboz két oldalán lévő nyilakat le is lehet cserélni, ha ez nem tetszik neked. A leírásáról lejjebb olvashatsz részletesen. A kód működik, mint ahogy ebben a demóban is látható. Tehát ha nálad nem működik, akkor valamit nagyon elrontottál a szerkesztés közben. A doboz háttere lehet szín vagy kép is, de ezek már a CSS beállítások, amik lejjebb úgy is láthatóak.</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="tartalom">
A kód persze nem csak fejlécre tehető, hanem modulba is éppen úgy, hogy itt is van. Ha fejlécnek használod, akkor úgy a legszebb, ha az egész modulváltó olyan széles, mint az oldalad szélessége. És ami szintén ilyen fontos, az-az, hogy a kódot fejlécnek használva a szerkeszthető fejlécbe illeszd be. A kódokat egymás után kell beilleszteni oldalad forráskód nézetébe. Először a modulkódot, aztán jöhet a CSS kód és a végén a javascript kódok következnek. Ha kész vagy a beillesztéssel, menj vissza szerkesztő nézetbe, írd át a modulokban lévő tartalmat és készen is van a tuti javascript dobozod <img alt="" height="19" src="/image/smiley/110224/1clapping.gif" title="" width="19" /></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="tartalom">
Ez a doboz jelenleg öt aldobozt tartalmaz, ami lehet ennél több is és kevesebb is. Ennek a leírása is lejjebb olvasható a rendes modulban. Ha csak simán képváltó scriptet szeretnél, akkor ezeken a linkeken találsz párat:<br />
- <a href="//aranymeli.gportal.hu/gindex.php?pg=35799900&nid=6399705">Képváltó fejléc script 1.</a><br />
- <a href="//aranymeli.gportal.hu/gindex.php?pg=35799900&nid=6399706">Képváltó fejléc script 2.</a><br />
- <a href="//aranymeli.gportal.hu/gindex.php?pg=35799900&nid=6399708">Képváltó fejléc script 3.</a><br />
- <a href="//aranymeli.gportal.hu/gindex.php?pg=35799900&nid=6399709">Képváltó fejléc script 4.</a></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="tartalom" style="text-align: center;">
<img alt="" src="//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1262037615_78.gif" style="width: 223px; height: 220px;" /> <img alt="" src="//aranymeli.gportal.hu/portal/aranymeli/image/gallery/1262037605_24.gif" style="width: 249px; height: 220px;" /></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="tartalom">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/hu_HU/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like-box" data-colorscheme="light" data-header="true" data-height="200" data-href="http://www.facebook.com/lindadesign.gportal" data-show-border="true" data-show-faces="true" data-stream="false" data-width="520">
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Javascript kódok
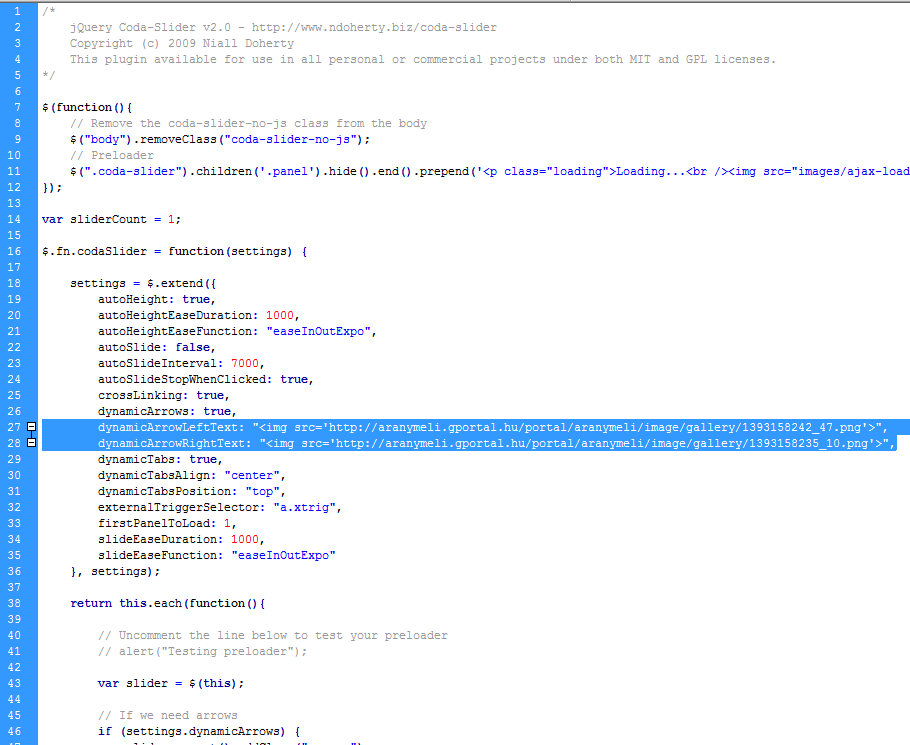
A 2. kódban található a nyilak url címe. Ha szeretnéd a nyilakat lecserélni, akkor mentsd le a kódot innen: letöltöm. Nyisd meg és azt a részt, amit a képen látsz kiemelve írd át a saját nyilad képének url címével. Aztán azt a fájlt újra fel kell töltened a médiatárodba és az url címét át kell írnod az én kódom url címére. Azt a részt kell átírdon, amit kiemeltem a javascript kódban.

<script type="text/javascript" src="//aranymeli.gportal.hu/portal/aranymeli/upload/285733_1393158952_07636.js"></script>
<script type="text/javascript" src="//aranymeli.gportal.hu/portal/aranymeli/upload/285733_1393159327_07196.js"></script>
<script type="text/javascript">
$().ready(function() {
$('#coda-slider-1').codaSlider();
});
</script>
CSS kód
<style type="text/css">
/*
jQuery Coda-Slider v2.0 - http://www.ndoherty.biz/coda-slider
Copyright (c) 2009 Niall Doherty
This plugin available for use in all personal or commercial projects under both MIT and GPL licenses.
*/
.coda-slider-wrapper {
width: 650px; /* az egész szélessége nyilakkal együtt */
margin-left: auto;
margin-right: auto;
}
.coda-slider {
background-color: #f3f3f3; /* tartalmi doboz háttere */
background-repeat: repeat;
width: 550px; /* tartalmi doboz szélessége */
}
.coda-slider-no-js { /* legyen-e görgető vagy sem */
overflow: auto !important;
overflow: -moz-scrollbars-vertical !important;
overflow-x: hidden !important;
}
.panel {
width: 550px;
height: 220px;
}
.coda-nav-left a, .coda-nav-right a {
background: transparent; /* nyíl alatt és fölött a háttér színe */
width: 30px;
padding: 85 8 0 5px; /* nyíl helyzete a dobozhoz képest */
}
.panel-wrapper {
padding: 10 10 10 15px; /* tartalom és a doboz szélei közötti távolság */
}
/* tartalom a dobozban */
.tartalom {
text-align: justify;
font-family: Trebuchet MS;
font-size: 14px;
}
/* Innentől lefelé ne változtass semmin!!! */
.coda-nav ul {
clear: both;
display: block;
margin: auto;
overflow: hidden;
}
.coda-nav ul li {
display: inline;
}
.coda-nav ul li a {
background: transparent;
color:transparent;
height:0px;
}
.panel{}
.coda-slider-wrapper {
clear: both;
overflow: auto;
}
.coda-slider {
float: left;
overflow: hidden;
position: relative;
}
.coda-slider .panel {
display: block;
float: left;
}
.coda-slider .panel-container {
position: relative;
}
.coda-nav-left, .coda-nav-right {
float: left;
}
.coda-nav-left a, .coda-nav-right a {
display: block;
text-align: center;
text-decoration: none;
}
--></style>


|

