|
Oldalad felbontása
 Ez a cikk is legnagyobb részben a G-Portálos weblapszerkesztőknek szól. Ez a cikk is legnagyobb részben a G-Portálos weblapszerkesztőknek szól.
Sok szép honlapot látok a G-Portálon és már majdnem tetszenek is, csak az a bökkenő velük, hogy nem felbontás barátok a design-ok rajtuk. Nagyon sok mindenkinek van már nagyobb felbontású monitora, mint 1024x768, amivel nincs is semmi baj. A baj ott kezdődik, mikor valaki készít egy design-t a saját felbontásában és arra nem figyel oda, hogy minden monitoron és felbontásban ugyanúgy nézzen ki az oldala. Általában kisebb felbontásban szoktak ezek az oldalak elcsúszni. A fejléc a modultartalmakhoz képest van elcsúszva, vagy éppen az egész oldal a háttérhez képest nincs jó helyen, de olyan is van, amikor a fejléces menü csúszik el és még sorolhatnám. Az-az igazság, hogy ezekre a dolgokra oda kellene figyelni design készítés közben. Egy nem felbontás barát honlap bármilyen szép is, sajnos veszít az értékéből. Ezért úgy döntöttem írok pár tanácsot ezzel kapcsolatban.
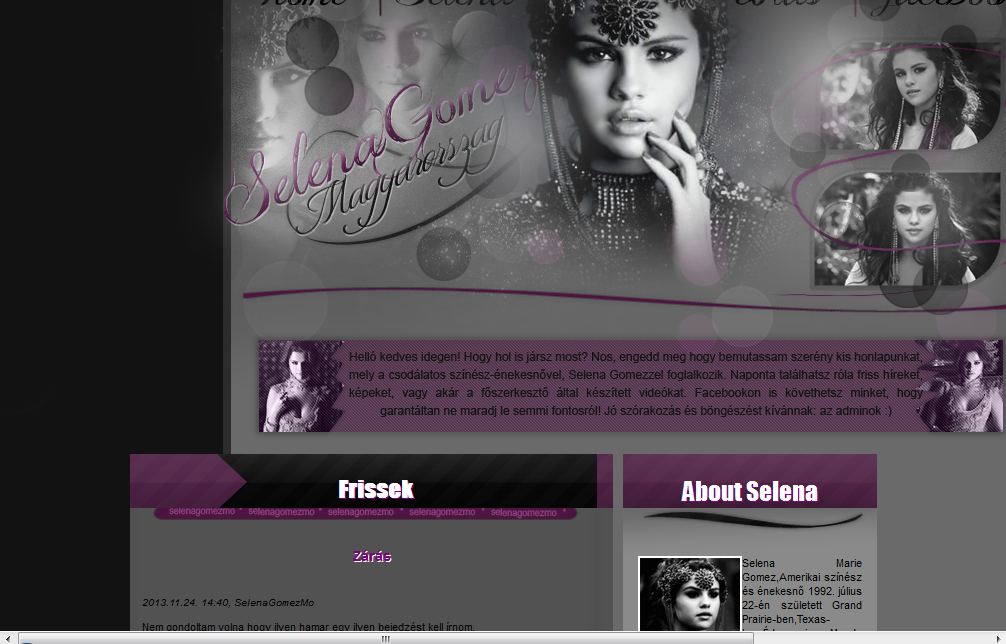
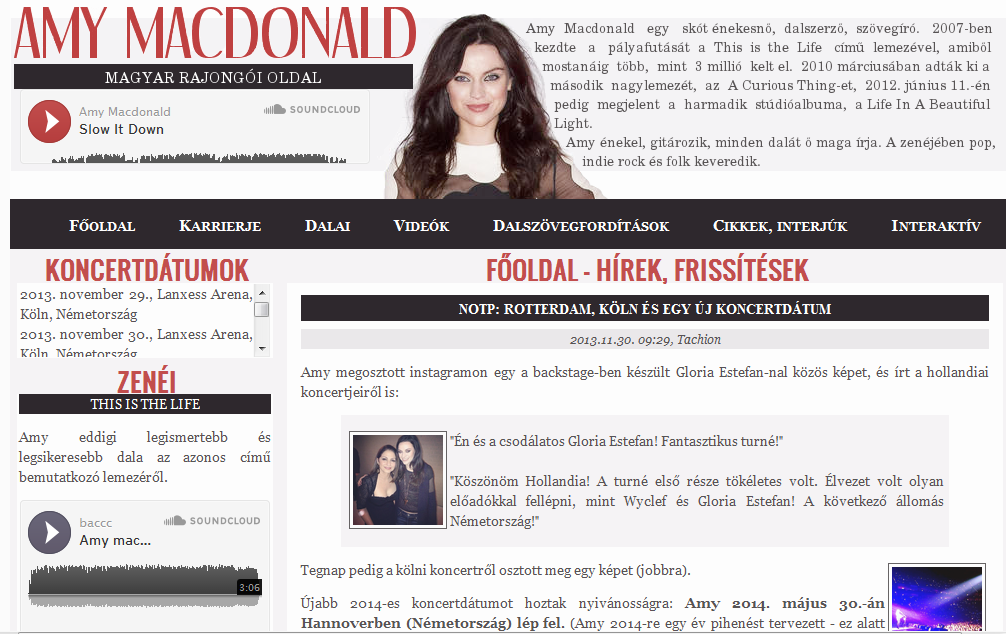
Nem felbontás barát honlapok például:
(lejjebb a cikk folytatása)



Tanácsok
Háttér: azt javaslom egyszínű hátteret használjatok vagy mintázatokat. Ha a modulok alá mégis más színt szeretnétek, akkor azt a CSS kódban adjátok meg!!! Ne használjatok megszerkesztett hátteret, aminek pl. a modul alatt hagytatok más kinézetű formát akkor ha az oldalatok középre igazított és nem a CSS-ben adod meg a hátteret! Minden egyes felbontásban elfog csúszni az oldalad, kivéve azt, amelyikben szerkesztetted. Ha mégis ilyen hátteret szeretnél, akkor oldd meg CSS-sel.
A modul alatti háttér ezzel a CSS-sel alakítható:
Példa kinézet: //css-kodok.gportal.hu/gindex.php?pg=36019583&nid=6442467
<style type="text/css">
td.sitecol {
background-color: #f2f2f2;
}
-->
</style>
Több háttér oldaladnak, így külön hátteret tudsz adni a modulok alatt lévő résznek CSS kóddal. Ennek a kódnak a leírásáról itt olvashatsz bővebben:
//aranymeli.gportal.hu/gindex.php?pg=35699533&nid=6491679
Fejléces kód: ha ezt a kódot használod, akkor a top és left értéket NE pixelben add meg! A fejléces kódban a left: 500px; (példa érték) az-az érték, ami eldobja a menüt vagy képet vagy akármit a fejlécen balról-jobbra. Felbontástól függetlenül minden monitoron ugyan annyival dobja el. Ha középre állítod az oldaladat, akkor a nagyobb vagy kisebb felbontású monitorokon ez az érték nem egyforma. Minél nagyobb pl. egy felbontás a háttérből annál többet lehet látni az oldal bal és jobb szélén. Vagy is egy nagyobb felbontású monitoron, hogy balról-jobbra ellegyen dobva a fejléces kód nagyobb értéket kellene ugye beállítani, mint egy kisebb felbontásban. De ha az oldalad balra van állítva, akkor minden monitoron bal oldalon lesz, így az érték is minden monitoron egyforma lesz, az-az ekkor megadhatod pixelben az értéket. Így a fejléces kód ugyanott fog elhelyezkedni minden nézetben.
Itt található a fejléces kód: Felbontásbarát fejléces menü
Ha mindenképpen szeretnéd, hogy pl. a menüd a fejlécen legyen, akkor tedd inkább alá. A Stílus és felületben található a szerkesztető fejléc beállítása. Tedd aktívvá a modult és tedd be oda a menüdet. Sőt javaslom, hogy a CSS kódot is ott használd. Szóval, ha a menüdet ott használod, akkor lehet középen az oldalad vagy bármelyik irányban és nem fog elcsúszni. Lásd nálam a fejléc alatt a menüket.
Vagy, ha tényleg mindenképpen a fejlécre szeretnéd a menüket és az oldaladat középre állítani, akkor készítsd el pl. Photoshop-ban és azt töltsd fel.
Itt a leírás: //aranymeli.gportal.hu/gindex.php?pg=35318309&nid=6287862
Az oldal elhelyezkedése balról: Ez akkor jó, ha nem szeretnéd, hogy teljesen bal oldalon legyen a portálod, de pl. olyan a háttered, ami mintás és van egy fix érték, ahol szeretnéd, hogy a honlapod legyen. Ezt CSS kóddal lehet beállítani. Itt is az lényeg, hogy a Stílus és felületben a portál balra legyen állítva és te majd a CSS kóddal helyre igazítod.
Ha középre állított oldalad van, akkor ez a kód természetesen a középtől még 10px-t eldobja a honlapodat. Szóval balra állított legyen a honlap és bármennyi értékkel eldobhatod jobbra, minden felbontásban ugyanúgy fog kinézni.
<style type="text/css">
.site { /* oldalszélesség, igazítás bal oldaltól */
width: 900px;
margin-left: 120px;
}
-->
</style>
Például ez a minta. Éppen csak egy kicsit dobtam el balról-jobbra a lapot, mert pont így tökéletesen a háttérhez igazodik és minden felbontásban egyformán látható:
//css-kodok.gportal.hu/gindex.php?pg=35872844&nid=6411904
Oldalak, amik minden felbontásban ugyanúgy néznek ki:
//angel-angelina.gportal.hu/
//tisdalenow.gportal.hu/
//romaingrosjean.gportal.hu/
//colinmorgan.gportal.hu/
És még sorolhatnám…
Tehát, ha tökéletes honlapot szeretnél, akkor ezeket a tanácsokat ne hagyd figyelmen kívül.


|

